こんにちはモリです。
今回は最近ハマったスタイルについて書いていこうと思います。
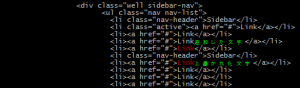
背景画像のサイズを変更した時にbackground-sizeを適用したかったのですが
デベロッパー・ツールで確認すると適用されていない。。。
CSSにはスタイルが適用される以下のような優先順位ですが、
1.important
2.インライン(style指定)
3.idセレクタ
4.その他セレクタ
5.ユニバーサルセレクタ(*{})
適用される条件は以下。
・backgroundプロパティの後に記述する事。
・IEはバージョンをIE9以上にすること。
backgroundプロパティの前に記述すると[background-size:auto auto;]で上書きされてしまうらしい。。。
CSS3のブラウザ対応は以下のサイトで確認できます。
HTML5 & CSS3 Support
スタイルはハマるな~。。。でわでわ