こんにちは、ニタです。
最近私のMacBookProでは、GoogleAnalyticsのリアルタイムのアクティブユーザー数を常に表示させ、Webサイトのアクセス状況をすぐ確認できるようにしています。
このアクセス状況を、モニタ上だけではなく他の方法で可視化できないか現在検討しています。
そこで今回は、手頃なRaspberry Piを使ってテストモデルを作ってみました。
※記事内のRaspberry PiはRaspbianをインストール済みの「Raspberry Pi 2 Model B」を使用しています。
LチキじゃないですLチカです
Lチキは某コンビニのチキンです。ファ◯マの方が私は好きです。
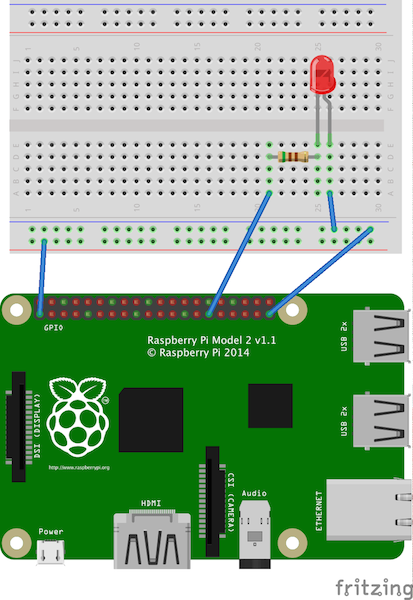
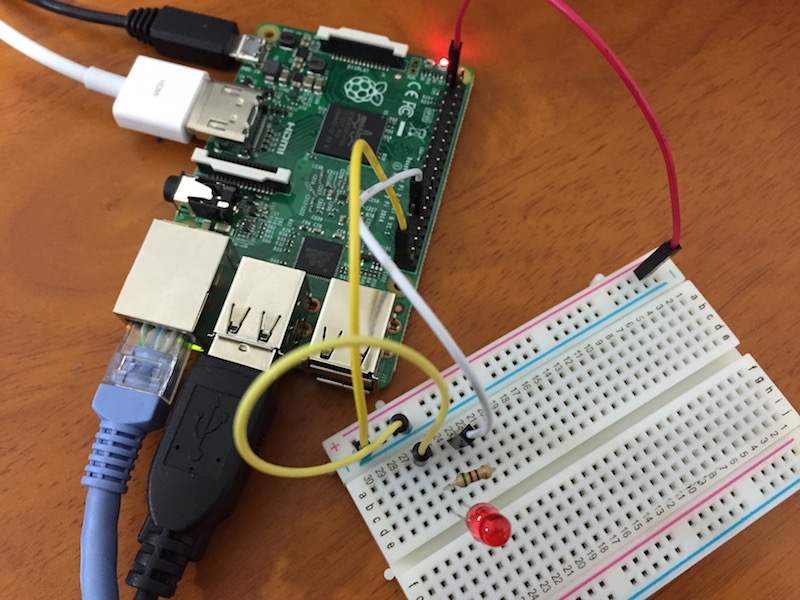
今回初めてRaspberry Piを触るので、手始めとして電子工作系の「Hello World」、Lチカをやってみます。
「Lチカ」とは、「LEDをチカチカ点灯させる」ことの略称です。「Raspberry Pi Lチカ」とか「Arduino Lチカ」で検索すると、世界中の方々のLEDをチカチカさせた記事が出てきますのでそちらを参考に組み込みます。


PHPでGPIOを操作する
今回はPHPからGPIO(汎用入出力)の操作、AnalyticsAPIの利用を行うので、Raspbianにphpをインストールします。
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install php5PHPによるGPIOの操作には、php-gpioを使用します。
composerからのインストールが推奨されているので、素直にそうします。
wget http://getcomposer.org/composer.phar
php composer.phar create-project --stability='dev' ronanguilloux/php-gpio l-chikal-chikaというディレクトリにphp-gpioのパッケージがインストールされたので、GPIO操作のコードを書きます。
cd l-chika
vim test.php
<?php
require 'vendor/autoload.php';
use PhpGpio\Gpio;
// GPIOの5番を使用
$pin = 5;
$gpio = new GPIO();
$gpio->setup($pin, "out");
// GPIO5番に繋いだLEDを10回点灯させる
for($i = 0; $i < 10; $i++){
$gpio->output($pin, 1);
sleep(2);
$gpio->output($pin, 0);
sleep(1);
}
$gpio->unexportAll();
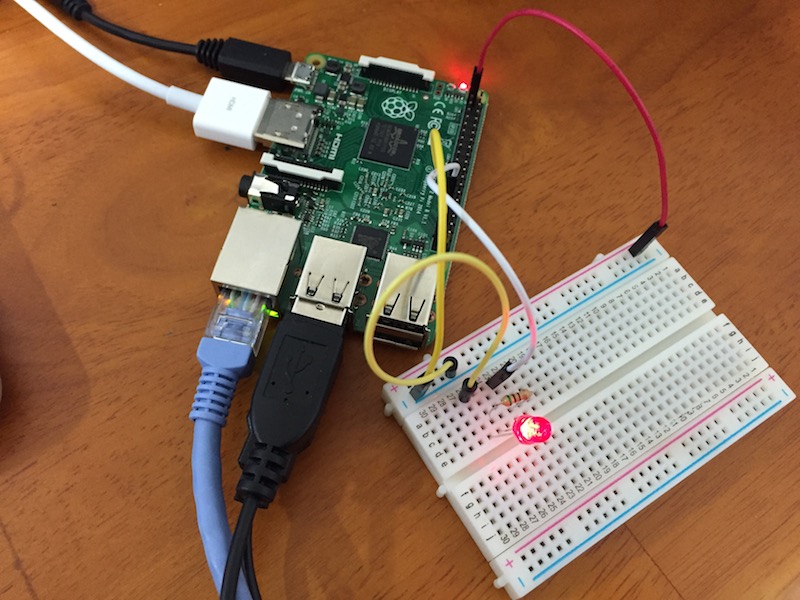
こちらをsudo php test.phpと言った感じで実行すると、LEDが点滅します。
GPIOのピン番号を指定し、$gpio->output()で制御する感じですね。

Analytics APIの設定
さて、続いてはAnalyticsのアクティブユーザー数を取得するコードを書いていきます。
アクティブユーザー数を取得するためには、Google Analytics APIを使用します。
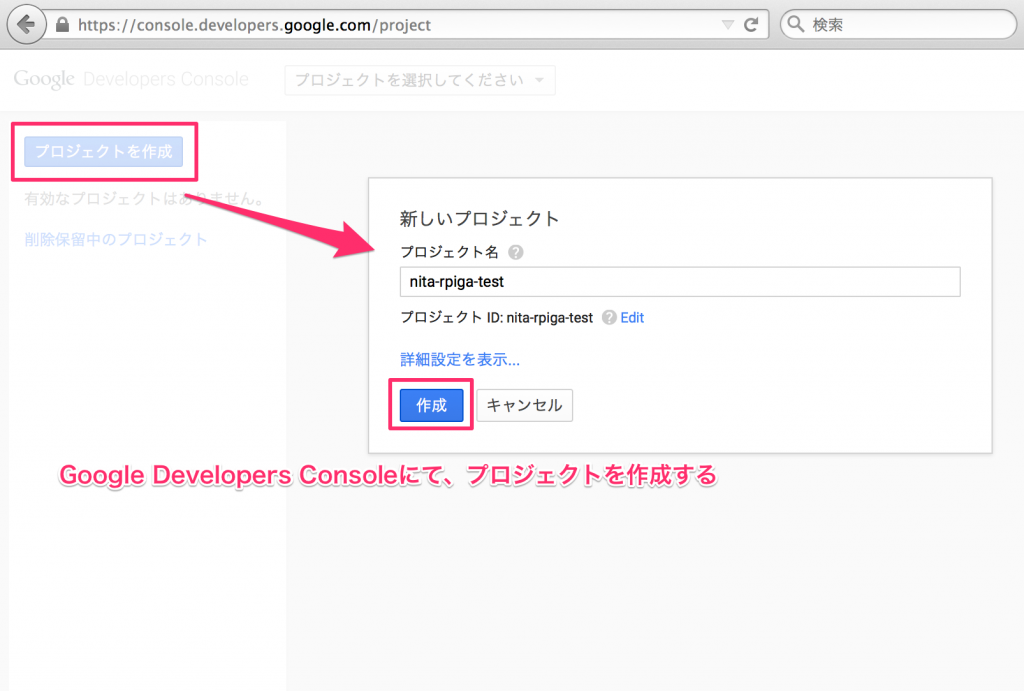
プロジェクトの作成
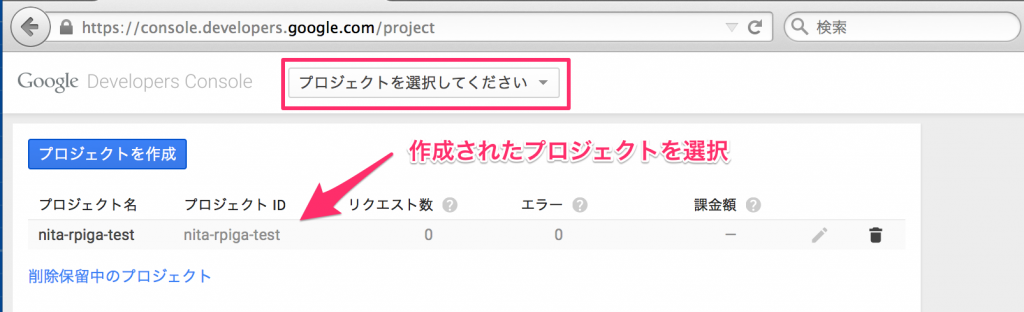
Google Developers Consoleにて、プロジェクトを作成します。


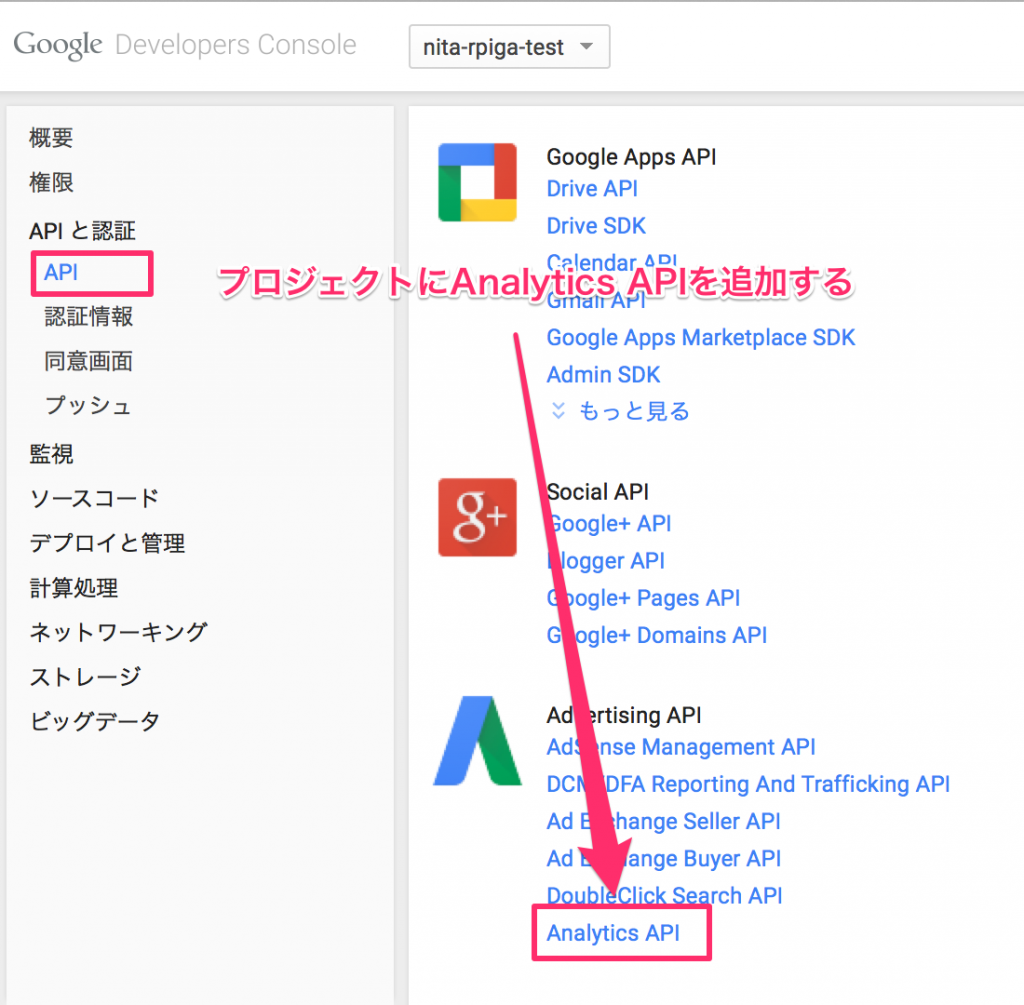
作成したプロジェクトで利用できるAPIに「Analytics API」を追加します。
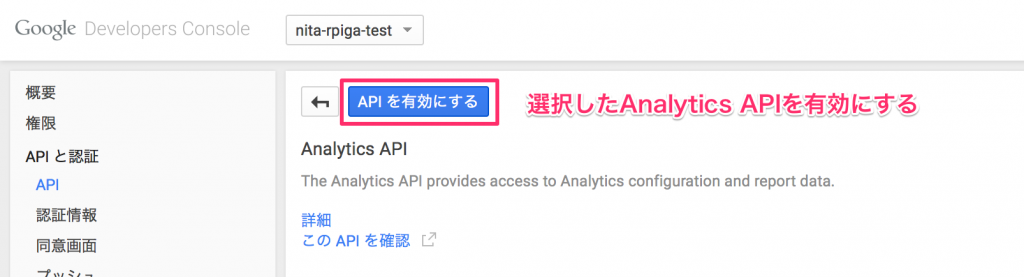
「APIと認証」→「API」と進み、Analytics APIを選択し、有効にします。


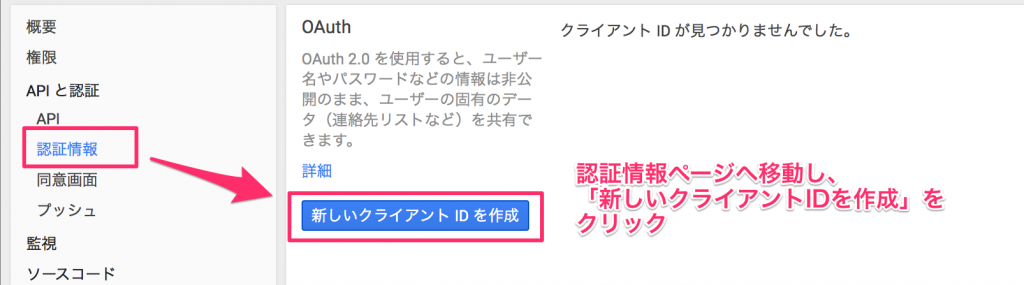
API有効化後、「APIと認証」→「認証情報」に移動しクライアントIDから認証情報を作成します。
この認証情報を使用してAPIを利用できるようになります。

クライアントIDを作成すると、次のウィンドウが表示されるので、「サービスアカウント」を選択します。

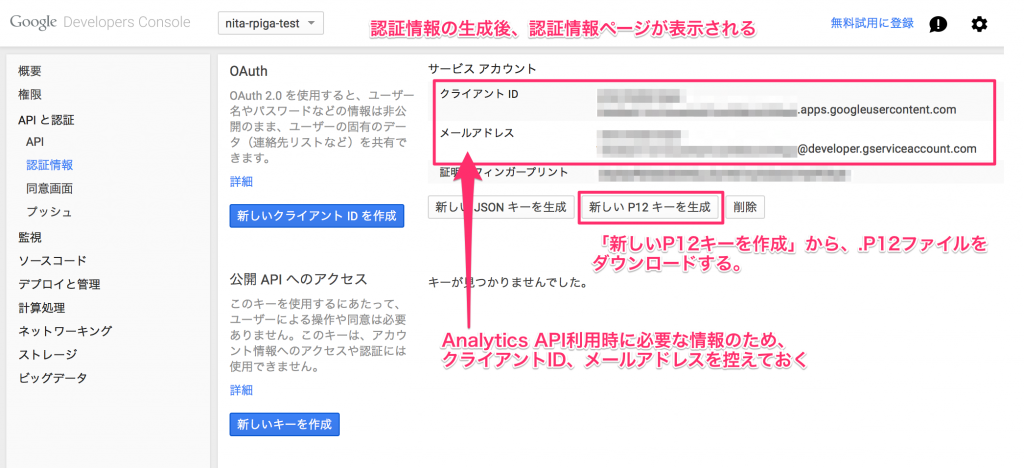
認証情報画面が表示されると、.jsonファイルがダウンロードされますが、今回は使用しません。
今回は*.P12ファイルをしようするので、.P12ファイルをダウンロードします。
また、認証情報画面の「クライアントID」「メールアドレス」は今後使用するので、控えておいてください。

Google Analyticsにユーザーを追加
アクティブユーザー数を確認したいサイトのGoogle Analyticsの設定画面で、APIがAnalyticsビューを利用できるよう、権限を与えます。

また、AnalyticsのビューIDを控えておきます。

Google API Clientのライブラリをインストール
PHPからAPIを利用するよう、クライアントライブラリをインストールします。
ComposerかGitHubからインストールできます。
今回はComposerからインストールします。
php-gpioで作成したcomposer.jsonにAPI Clientのパッケージを追記します。
# composer.jsonに以下を追記。
"require": {
"google/apiclient": "1.0.*@beta"
}
# 追記後、composerを更新
php composer.phar install
php composer.phar update
AnalyticsAPIからのリクエスト結果をLチカへ
Google Client APIのパッケージがインストールされたので、アクティブユーザー数を取得し、ユーザー数分Lチカさせるプログラムを作成します。
<?php
set_include_path("./vendor/google/apiclient/src/" . PATH_SEPARATOR . get_include_path());
require_once 'Google/Client.php';
require_once 'Google/Service/Analytics.php';
require 'vendor/autoload.php';
use PhpGpio\Gpio;
// サービスアカウント名(メールアドレス)
$service_account_name = 'YOUR_MAIL_ADDRESS@developer.gserviceaccount.com';
// P12キーファイルのパス
$key_file_location = './YOUR_KEY_FILE.p12';
// アナリティクスのビューID
$analytics_view_id = 'ga:1234567';
session_start();
if ( !strlen($service_account_name)
|| !strlen($key_file_location)) {
echo missingServiceAccountDetailsWarning();
}
$client = new Google_Client();
if (isset($_SESSION['service_token'])) {
$client->setAccessToken($_SESSION['service_token']);
}
$key = file_get_contents($key_file_location);
$cred = new Google_Auth_AssertionCredentials(
$service_account_name,
array('https://www.googleapis.com/auth/analytics'),
$key
);
$client->setAssertionCredentials($cred);
if($client->getAuth()->isAccessTokenExpired()) {
$client->getAuth()->refreshTokenWithAssertion($cred);
}
$_SESSION['service_token'] = $client->getAccessToken();
// アナリティクスクライアントを生成
$analytics = new Google_Service_Analytics($client);
try {
// リアルタイムデータを取得する
$results = $analytics->data_realtime->get(
$analytics_view_id,
'rt:activeUsers'
);
// 取得結果からリアルタイムアクティブユーザ数を取り出す
$totals = $results->getTotalsForAllResults();
$res = $totals["rt:activeUsers"];
if($res == 0){
echo "no active user.".PHP_EOL;
exit;
}
// アクティブユーザー数分Lチカする。
$pin = 5;
$gpio = new GPIO();
$gpio->setup($pin, "out");
for($i = 0; $i < $res; $i++){
$gpio->output($pin, 1);
sleep(2);
$gpio->output($pin, 0);
sleep(1);
}
$gpio->unexportAll();
} catch (apiServiceException $e) {
echo $e->getMessage();
}このプログラムをcronで定期実行させると良いでしょう。
このAnalytics APIは、無料枠でのリクエスト上限が50,000リクエスト/日になっているので、1サイトのみであれば、5分間隔での実行でも十分かと思います。
今後の予定
今回はプロトタイプとしてLチカさせるだけになりましたが、
今後は、これを基に何かモノを動かしたりして、アクセス状況を分かりやすくしていきたいと思います。
それでは、また。