はじめまして、モリです
入力項目でプルダウンメニューでリスト表示するときに便利なjQueryを紹介。
『chosen』というjQueryプラグイン
項目が多くなってくるとスクロールするのが大変ですよね、このプラグインを使用することで検索が出来るようになります。

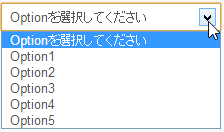
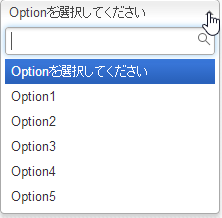
見た目はこんな感じ

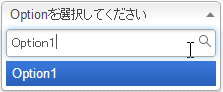
テキストのエリアに検索文字を入力するとドンドン絞られていきます。

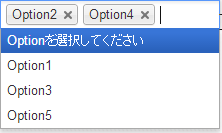
単一の選択だけではなく、複数のMultiSelectにも対応しています。
使い方はClass属性に「chosen-select」を指定するだけ。
<select class="chosen-select" multiple="multiple" name="sample"><option value="">Optionを選択してください</option><option value="1">Option1</option><option value="2">Option2</option><option value="2">Option3</option><option value="2">Option4</option><option value="2">Option5</option> </select>
ダウンロードはこちらからhttps://github.com/harvesthq/chosen/releases