こんにちは、ニタです。
最近、Webサイトのアクセス解析などに携わるようになりました。
そこで今回は、アクセス解析ではもはや必須ツールとなっているGoogleアナリティクスの話です。
Googleアナリティクスは訪問者の訪問時間や閲覧したページや、どのようにサイト内を移動したかなどができるツールです。
しかし、標準の機能ではページ内のどのリンクが押されたか、ファイルダウンロードリンクで多くダウンロードされたファイルはどれかなどの、サイト独自の訪問者の行動の計測はできません。
そこで、アナリティクスのイベントトラッキング機能を使うことで、訪問者の詳細な行動を計測することができます。
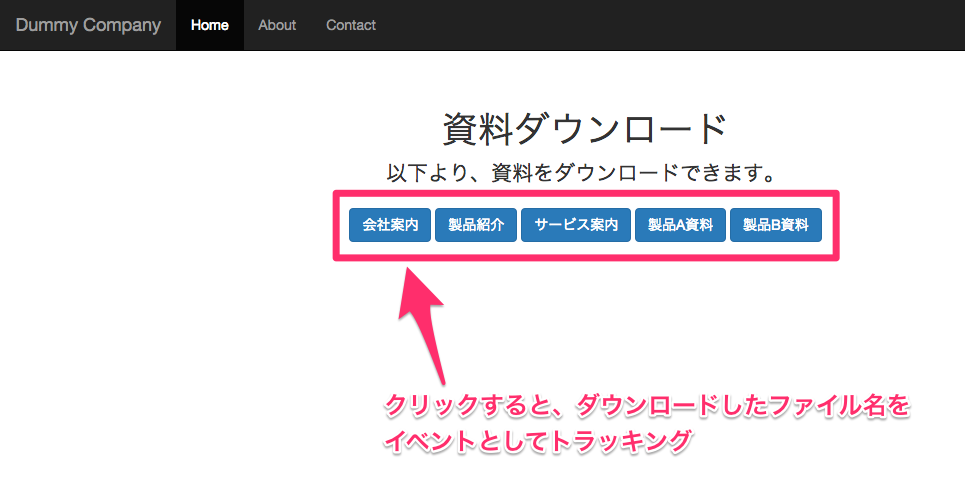
例えば、以下の様なPDFファイルのダウンロードリンクがあるとします。
このリンクの中から、どのファイルがダウンロードされたのかを計測してみます。
<a href="pdf/my_company_info.pdf" class="dl-button" target="_blank">会社案内</a>
<a href="pdf/my_product_info.pdf" class="dl-button" target="_blank">製品紹介</a>
<a href="pdf/my_company_services.pdf" class="dl-button" target="_blank">サービス案内</a>
<a href="pdf/my_company_product_a.pdf" class="dl-button" target="_blank">製品A資料</a>
<a href="pdf/my_company_product_b.pdf" class="dl-button" target="_blank">製品B資料</a>
イベントトラッキング送信のコード
まず、Googleアナリティクスのトラッキングコードはheadタグ内に書いておきます。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-NN', 'auto');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
</script>
</head>
続いて、JavaScriptで以下のようなコードでリンクのクリック時のリンク名を計測します。
$(function(){
$('.dl-button').on('click', function(){
var file_name = jQuery(this).html();
ga('send', 'event', 'File Download', 'ダウンロードファイル', file_name);
});
});
このコードを記載したテストページで、実際にイベントトラッキングをアナリティクスへ送信し、計測結果を見てみます。

実際のレポート結果を確認
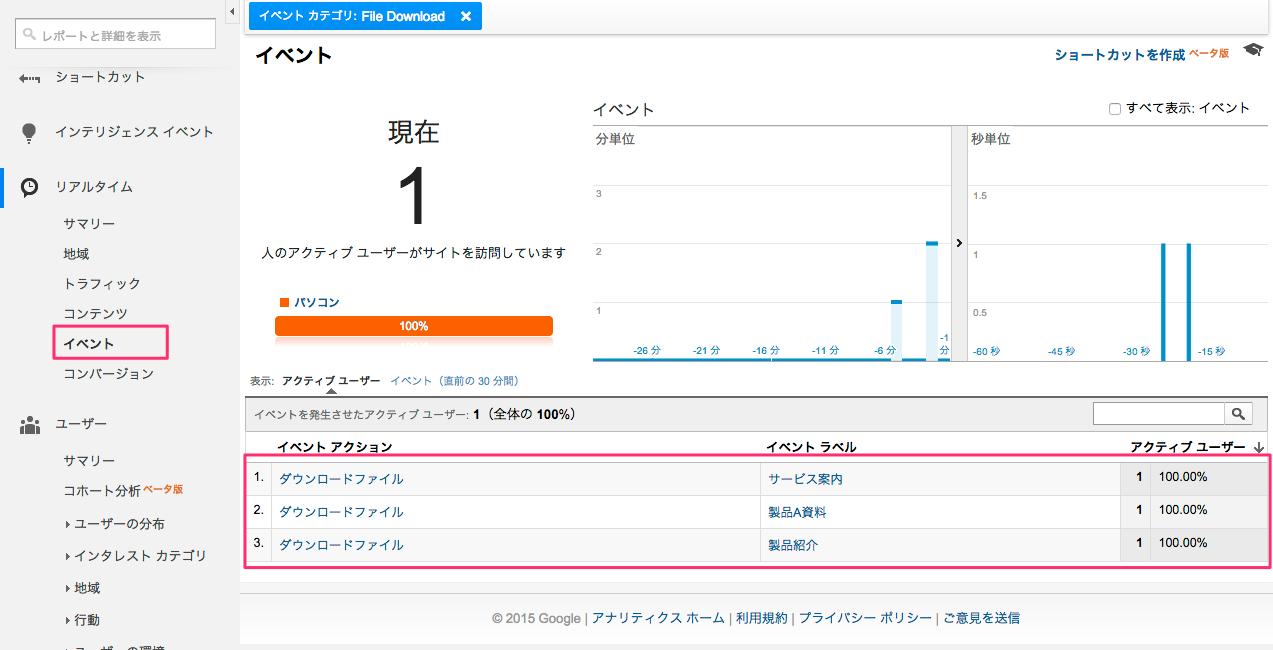
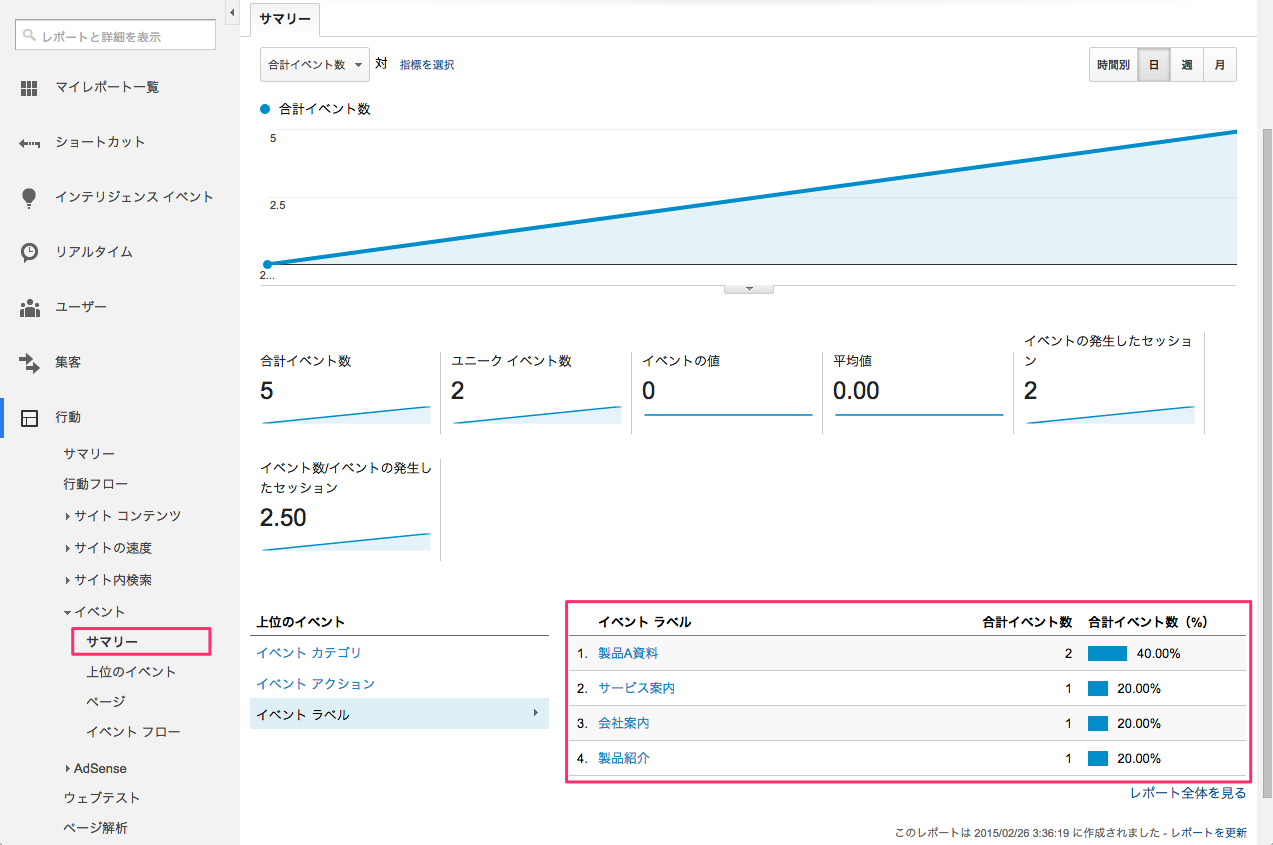
実際のアナリティクスのレポート画面を見てみると、計測結果が出ています。

今回は、リアルタイム計測のイベント画面で確認しましたが、左メニューの「行動」→「イベント」→「サマリー」、「上位のイベント」からでも確認できます。

イベントトラッキングコードについて
先ほどのコード内のga('send','event', ...というコードが、イベント送信のコードになります。
各引数は以下のようになります。
ga('send', 'event&', 'カテゴリ', 'アクション', 'ラベル', 値);
'カテゴリ'以下の引数に渡す内容は以下のとおりです。
※send, eventは固定値です。
| 名前 | 内容 |
|---|---|
| カテゴリ(必須) | 発生するイベントを分類する名称 |
| アクション(必須) | カテゴリに対する訪問者の行動名称(例:スクロール、ダウンロード) |
| ラベル(任意) | 細かく分類したい時に使用。 |
| 値(任意) | イベントに数字を割り当てられる。(例:問い合わせやダウンロード1件あたりの売上額などの数値) |
Googleのヘルプには詳細な説明があります。
Webサイトの訪問者がどのページをどのように閲覧しているのか、サイト内で何をしているか(どういったコンテンツを探しに訪問したのか)が分かれば、今後のサイト更新の方向性に迷いはなくなるでしょう。

