こんにちは、モリです。
忘れっぽい自分の為に、またまた備忘録を書いていきます。
今回はLinuxコマンドで使用する「コマンド履歴」です。
■一覧
まず単純にコマンド履歴を見るなら[history]コマンドで一覧表示。
■直近
直近なら[↑][↓]でhistoryを遡るまたは戻る
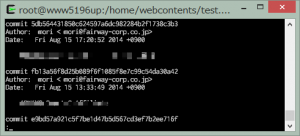
■検索
[ctrl] + [r]
上記のコマンドで検索。
さらに使用したいコマンドをある程度入力して[ctrl] + [r] すると直近の類似候補を表示。
遡りすぎて目的のコマンドを過ぎてしまった場合[ctrl] + [s]で戻ることが可能
ただ、デフォルトの設定では戻るコマンド[ctrl] + [s]が画面のロックに割り当てられている為、動かない。
解除するには以下のコマンドで外してやれば可能になる。
[stty stop undef]
解除出来たか確認するには[ssty -a]で[stop]に割り当てられている値が[undef]であることを確認すればOK。
ちなみに、初期値は[^S]なので戻したいと思ったら再度割り当てればOK
頻繁に使用する人は結構重宝するかも。