寒くなりましたね!そろそろインフルエンザの季節が到来しますね。
対策にいち早くワクチン打ってもらおうかな~と思っているモリです。
今回はWeb開発で調査に活用できるネタとして、Chromeデベロッパー・ツールでヘッダー情報を確認する方法を簡単に紹介します。
画面遷移時の通信している詳細情報(HTTPリクエストやレスポンスのヘッダー情報など。。。)を確認する方法です。
まずは対象となる画面上で右クリックして「要素の検証」を押下します。
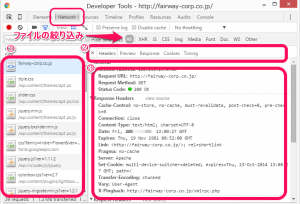
Chromeデベロッパー・ツールが立ち上がったら「Network」タブを押下して詳細情報を確認できます。
詳細情報は大きく分けて3つになります。
1.使用されているファイル一覧
2.ファイルに対する各種情報
3.通信の中身の詳細情報
1.使用されているファイル一覧
画面で読み込んでいるファイルを一覧表示しています。
いくつもファイルを読み込んでいる画面では、たくさん表示されているのでファイルの絞り込みをして最小限の表示に切り替えると見やすいです。
2.ファイルに対する各種情報
以下の5つの情報の切換えが可能です。
a.Headers
b.Preview
c.Response
d.Cookies
e.Timing
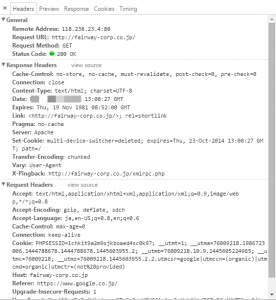
Headers情報
リクエストヘッダーおよびレスポンスヘッダーが確認できます。
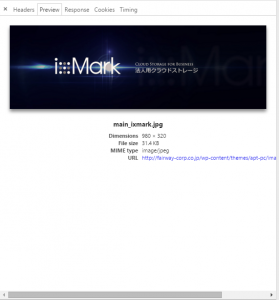
Preview情報
ファイルの内容を確認出来ます。
画像の場合、大きさ・サイズ・ファイルタイプ・URLなどCSSやJSならファイルのソースを確認することが出来ます。
Response情報
レスポンスされた内容を確認出来ます。
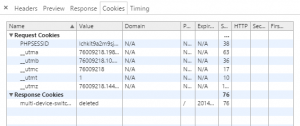
Cookies情報
リクエストおよびレスポンス時のクッキー情報が確認出来ます。
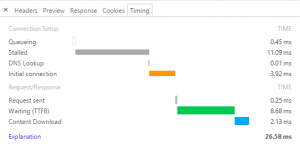
Timing情報
画面が表示完了するまでに掛かった時間が確認出来ます。
要求の送信待機時間やDNSルックアップ・送信時間・待機時間など確認する事でどのリソースが重いのか把握出来ます。
表示が遅い!やどんな情報を送っているのかなどなど確認する事が出来るのでオススメです。
Network以外にもたくさんの機能があるので、開発や調査に重宝すること間違いなし!
でわでわ。。。