最近、怖い話を聞きながら寝るのにハマってるモリです。
今回、紹介するのはAjaxで読み込んだCSVのデータを配列に変換する方法です。
用意したデータは以下。
| No | 品種 | 原産国 | 補足 |
|---|---|---|---|
|
1 |
ブルーマウンテン | ジャマイカ | バランス型 |
| 2 | キリマンジャロ | タンザニア | 酸味とコク |
| 3 | マンデリン | インドネシア | コクと苦み |
| 4 | コロンビア | コロンビア | 香りと角のないコク |
用意するライブラリは本家jqueryと今回は「simple_csv」を使用します。
使い方はAjaxで読み込んだデータをsimple_csvに渡すだけ!
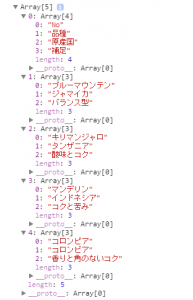
配列で返してくれます。
サンプルソース:
&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
$.ajax({&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
url:'sample.csv',&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
beforeSend:function(xhr){&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
xhr.overrideMimeType(&amp;amp;amp;quot;text/html;charset=UTF-8&amp;amp;amp;quot;);&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
}&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
}).done(function (csv_data, status, error) {&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
var data = $.simple_csv(csv_data);&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
console.dir(data);&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
});&amp;lt;br /&amp;gt;&lt;br /&gt;<br /><br />
beforeSendでCSVの文字コードをUTF-8にしてます。
でわ。。。