どうも、ニタです。先日、社内でEmmet(Zen Conding)を紹介する機会がありました。
当日は、IDEやテキストエディタのアプリ上でデモを行ったのですが、vimmerが多いせいか、そもそもHTMLコーディングをする機会が少ないのか、あまり採用されてない感じです(´・ω・`)
そこで今回は、vimでEmmetを使えるようにしてみます。
Emmetって何?
Emmetは、HTMLやCSSのコーディングを効率化してくれるツールです。
テキストエディタやIDE上でショートカットコードを打つと、HTMLやCSSに転換されます。
Zen Codingというのもあります
Emmentで検索すると「Zen Coding」というのも出てきます。これはEmmetの前身となるプロジェクトで、EmmetはZen Codingを基に作られており、Zen Codingの改良版と言って良いでしょう。
閑話休題。実際にEmmetを使ってみましょう。
html:5Emmetのプラグインが入ったエディター上で、こんな感じに入力して展開させると…
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>こんな感じに一気にHTMLコードができちゃう!
更に…
(div#content-id$$$.page-content-class>h1+h2)*2独自記法を使ってタグのidやクラスを指定したり、同じ要素をくり返したりも出来ます。
<div id="content-id001" class="page-content-class">
<h1></h1>
<h2></h2>
</div>
<div id="content-id002" class="page-content-class">
<h1></h1>
<h2></h2>
</div>繰り返しはループ処理でも書ける場合もありますが、コーディングの高速化と閉じタグや属性を書く手間を最小限に抑えられるのが気に入っています。
VimでEmmetを使えるようにする
さていよいよ本題。
VimでEmmetを使えるようにするには「emmet-vim」というプラグインをインストールします。
このプラグインは、Vimのプラグイン管理ツールのNeoBundleで管理します。NeoBundleに関しては、後日改めて紹介するかもしれません。
取り急ぎ、以下の様にしてNeoBundleとemmet-vimをインストールします。
NeoBunbleとemmet-vimのインストール
NeoBundleは以下のように
# 配置先のディレクトリを作成する
mkdir -p ~/.vim/bundle
cd ~/.vim/bundle
# NeoBundleをgitHubのリポジトリから取得する
git clone git://github.com/Shougo/neobundle.vim
# emmet-vimをgitHubのリポジトリから取得する
git clone https://github.com/mattn/emmet-vim.git その後、vimの設定ファイル~/.vimrcを作成してNeoBundleをインストールします。
set nocompatible
filetype plugin indent off
if has('vim_starting')
set runtimepath+=~/.vim/bundle/neobundle.vim
call neobundle#rc(expand('~/.vim/bundle'))
endif
NeoBundleFetch 'Shougo/neobundle.vim'
# 以下は必要に応じて追加
NeoBundle 'Shougo/unite.vim'
NeoBundle 'Shougo/neosnippet.vim'
filetype plugin indent onまた、Mac OSX El Capitanの場合、上記の設定だとインストールできないようです。
# インストール用シェルファイルをダウンロードし、実行
$ curl https://raw.githubusercontent.com/Shougo/neobundle.vim/master/bin/install.sh > install.sh
$ sh ./install.sh.vimrcの表記も変わります。
" Note: Skip initialization for vim-tiny or vim-small.
if 0 | endif
if has('vim_starting')
if &compatible
set nocompatible " Be iMproved
endif
" Required:
set runtimepath+=~/.vim/bundle/neobundle.vim/
endif
" Required:
call neobundle#begin(expand('~/.vim/bundle/'))
" Let NeoBundle manage NeoBundle
" Required:
NeoBundleFetch 'Shougo/neobundle.vim'
" My Bundles here:
" Refer to |:NeoBundle-examples|.
" Note: You don't set neobundle setting in .gvimrc!
call neobundle#end()
" Required:
filetype plugin indent on
" If there are uninstalled bundles found on startup,
" this will conveniently prompt you to install them.
NeoBundleCheckNeoBundle 'mattn/emmet-vim'上記を~/.vimrcに追記し、vim上で:NeoBundleInstallというコマンドを実行してプラグインをインストールします。
VimでEmmetしてみる
Vim上でEmmetを実行するには、<C-y>,で行います。control + yのあとカンマ「,」をタイプします。
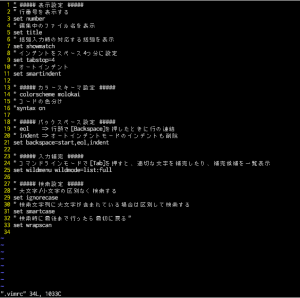
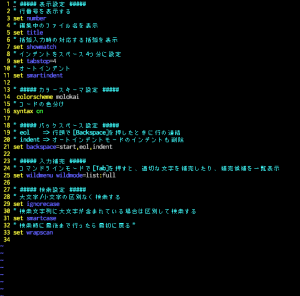
キーバインドの設定は~/.vimrcで設定します。
# 実行時のキーバインド変更する場合(ここではYからEに変更)
let g:user_emmet_leader_key = '<C-E>'これでVim上でも高速HTMLコーディングが可能になりました。
それではまた来年!