こんにちは。
最近はもっぱらチーム開発を効率よくできる仕組みを考える事に必死なベッチです。
そんな時に電車でいろいろ調べていたら以下のスライドをみつけました。
このスライドでは以下の2つの事を実践する事で品質が向上すると提唱しています。
- コードの強制自動テスト
- プログラマ同士のコードレビュー
最近開発チーム内でもコードレビューの必要性について議論されてきているのでこのタイミングで開発フローにのせれるように検証してみようと考えました。
ただし「1.コードの強制自動テスト」を強制するのは現場が混乱するのでとりあえずは保留にしておきます。
スライドではRedmine、GitLab、Jenkinsを使った開発フローが紹介されていますが、いきなり全てを連携してというのは無理なので、まずは「2.プログラマ同士のコードレビュー」を実現する為にGitLabを使った「GitHub Flow」を実践してみようというのがこの記事の本題です。
GitHub Flowについてはググればいくらでもでてきますが簡単に説明すると以下のフローになります。
- 作業をする時はmasterブランチからトピックブランチを作成する
- ローカルで作業、コミット、pushをする
- Pull Requestによって誰かにコードレビューを依頼する
- コードレビューで問題ない事を確認後、masterブランチにトピックブランチをマージする
- 即時にmasterブランチをプロダクション環境へデプロイする
なお、GitLabではPull Requestという名前ではなくMerge Requestになっていますが機能はほぼ同じだと思います。
それでは最新のGitLab7.1.1でGitHub Flowを実践したいと思います。
以下、長くなりますが結論から言うと問題なく実現できました。
ストーリー
地球に挨拶をする(「Hello, Earth!」という文字列を表示する)プログラムがあります。
今回、さらに宇宙にも挨拶をする機能を追加して下さい。
登場人物
- 開発者A(開発担当者)
- レビュアB(開発者Aのコードのレビュー担当者)
手順
1.作業をする時はmasterブランチからトピックブランチを作成する
この作業をするのは開発担当者なのかプロジェクト管理者なの かはそのチームで決めておく方が良いと思います。
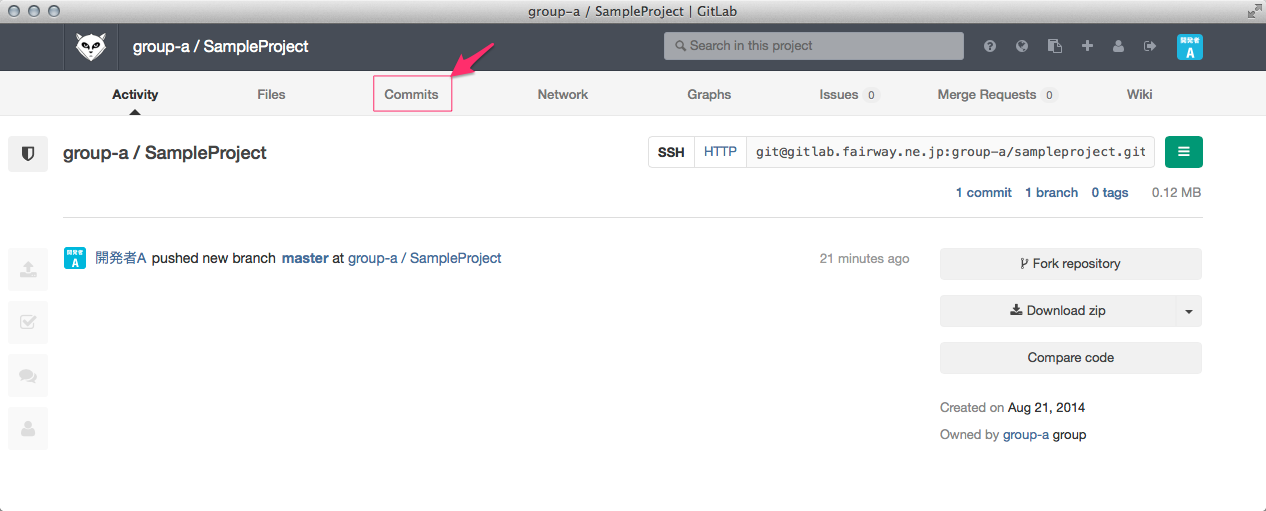
GitLabにて対象のプロジェクトを選択後、「Commits」をクリックします。
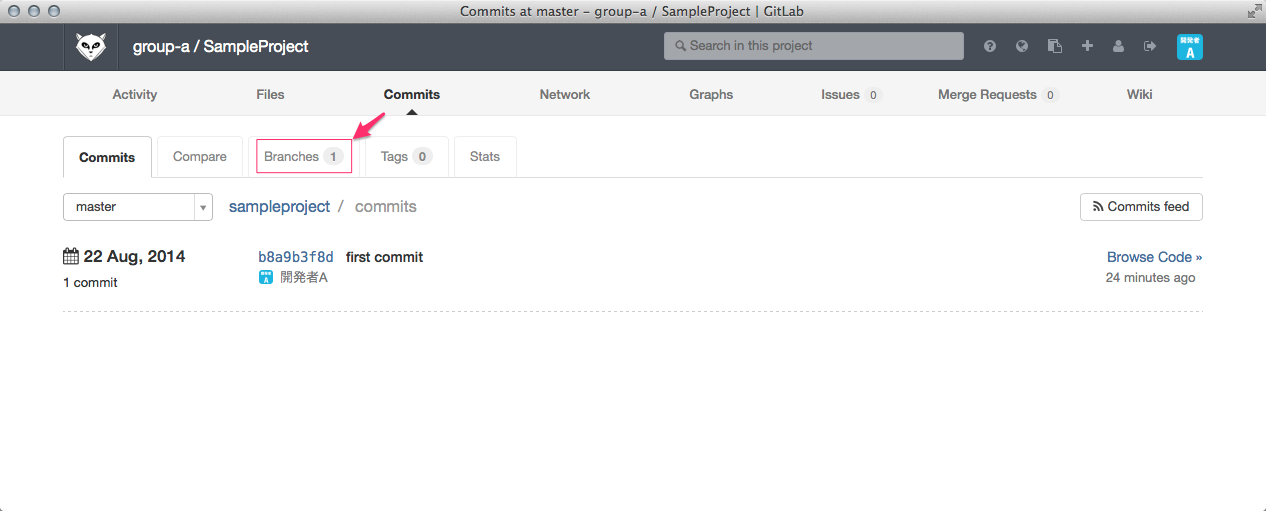
現在masterブランチだけなのでブランチ数が「1」となっていますが、この「Branches」タブ部分をクリックします。
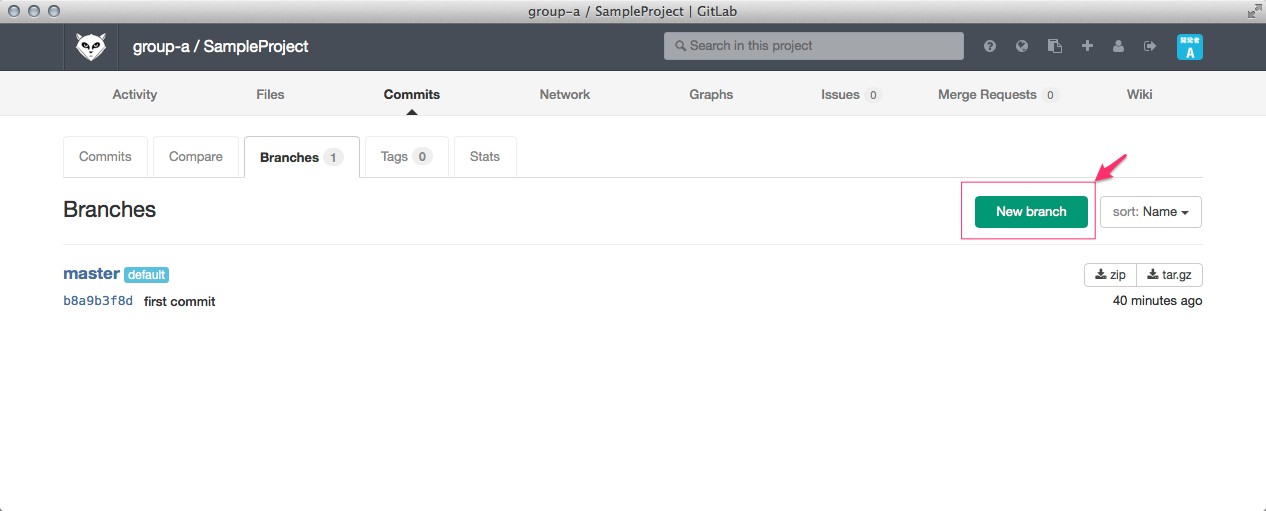
「New branch」ボタンをクリックします。
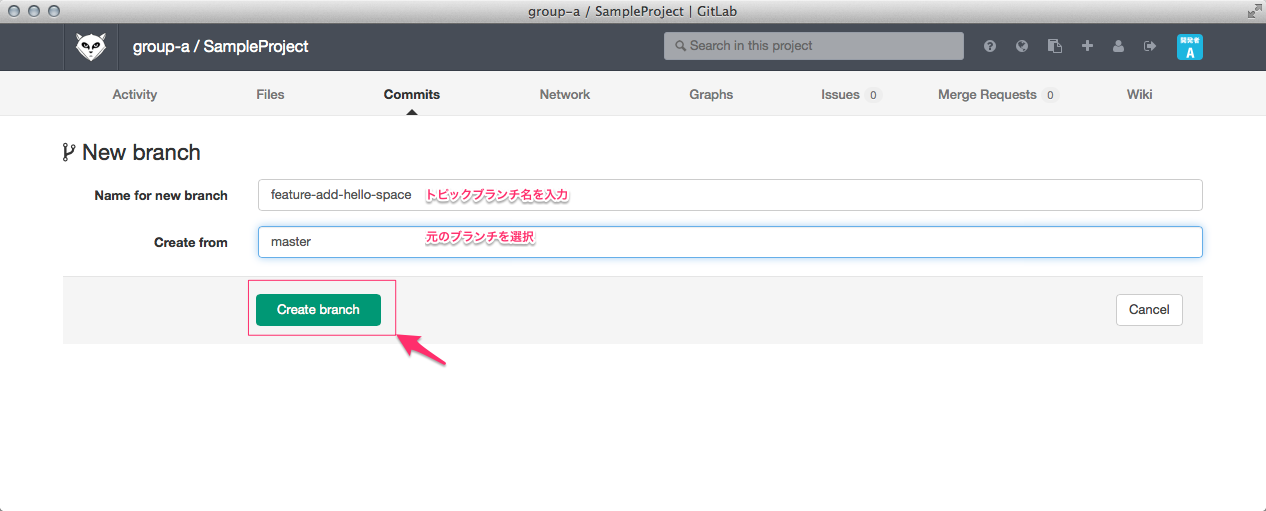
トピックブランチ名と、元のブランチを選択して「Create branch」ボタンをクリックします。
トピックブランチの名前は他の開発者がみてもあなたが何の機能を実装しようとしているか、どんなバグを修正しようとしているか一目でわかるようにします。
これは自分自信にとっても、何の機能を実装すべきかを明確にしてくれるので非常に有益です。
元のブランチはGitHub Flowでは必ず「master」ブランチとなります。
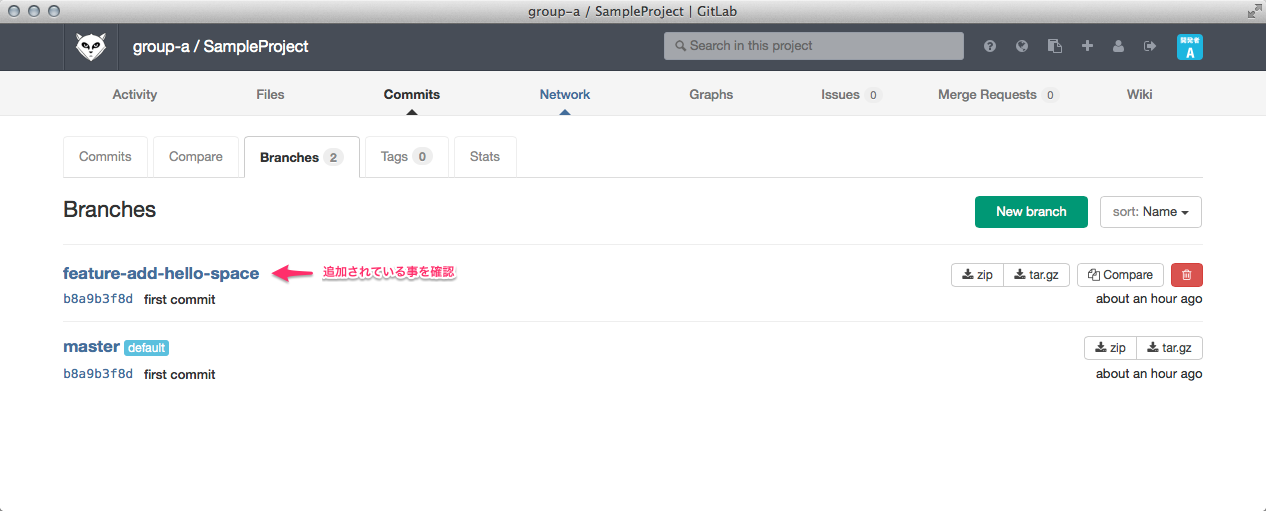
トピックブランチが作成されている事を確認します。
2.ローカルで作業、コミット、pushをする
開発者Aはトピックブランチをローカル環境にpullし、チェックアウトします。
トピックブランチ上で要件を実現する為の実装作業を行います。
ここで大事なのは以下の2点です。
- トピック以外の作業は絶対にコミットしない事
- レビュアや他の開発者の為に意図が伝わる粒度でコミットする事
3.Pull Requestによって誰かにコードレビューを依頼する
開発担当者はコードレビューを依頼する前に一度リモートリポジトリにpushしておきます。
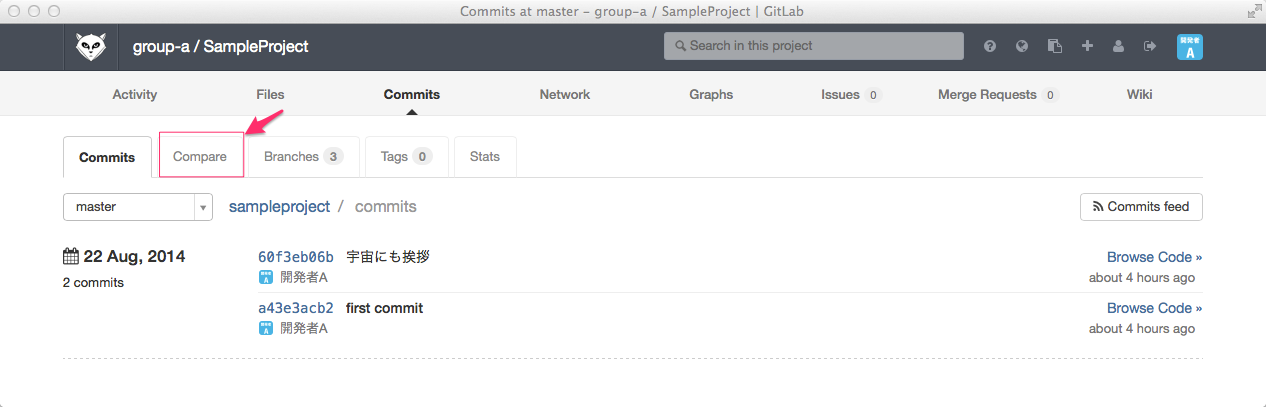
push後、該当プロジェクト画面の「Commits」をクリックし、コミット一覧画面で「Compare」タブをクリックします。
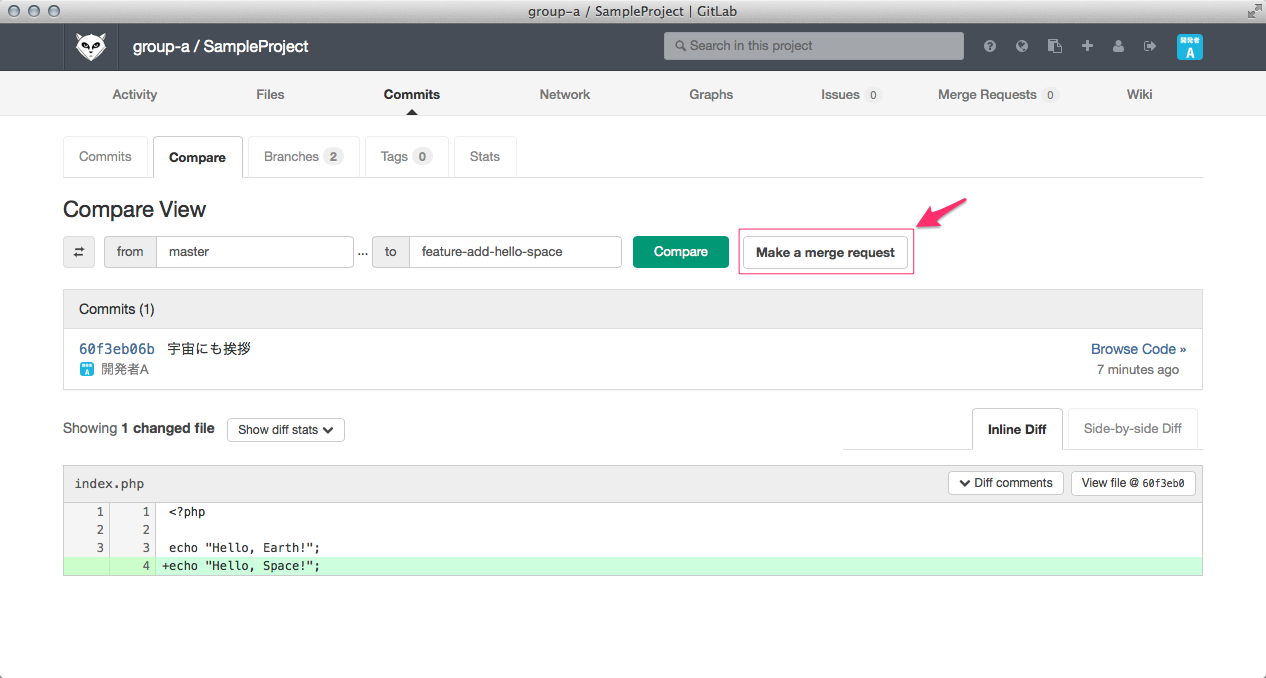
差分を確認し、問題なければ「Make a merge request」ボタンをクリックします。
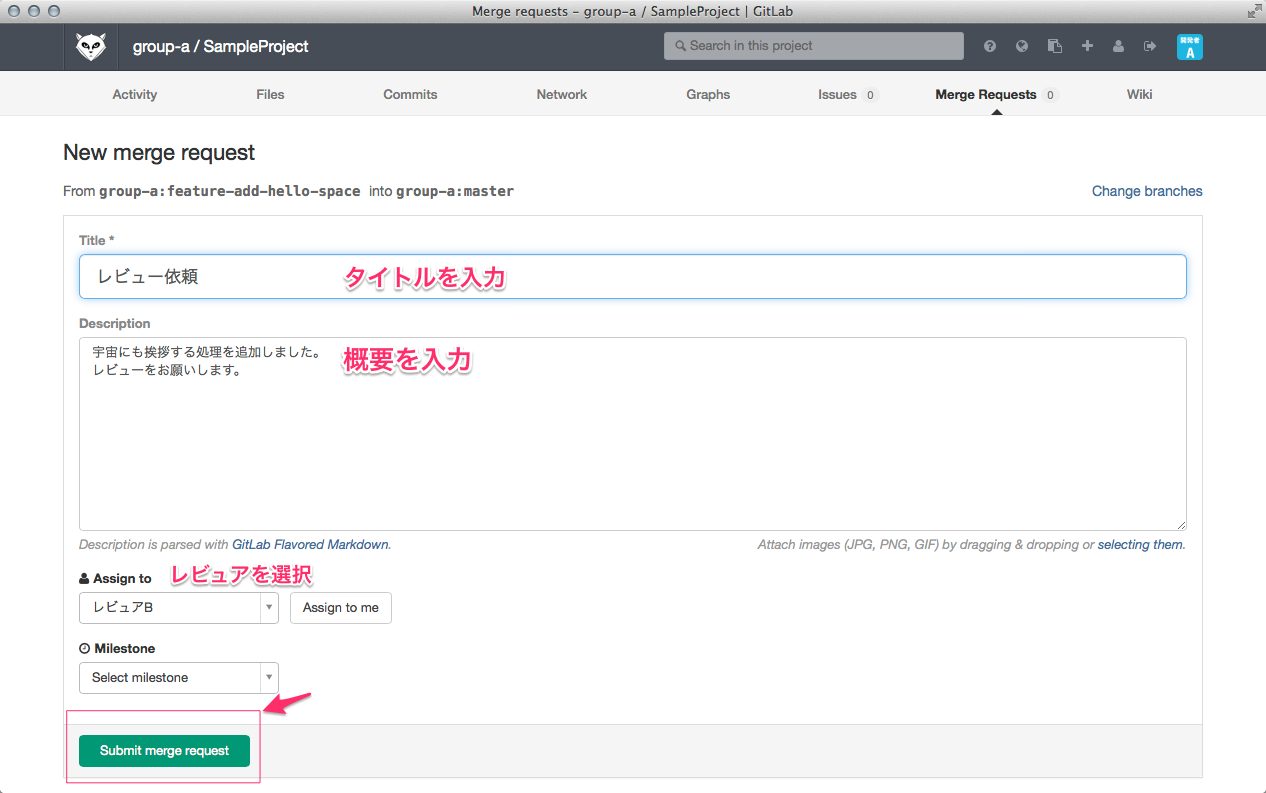
マージリクエスト画面が表示されるので以下の項目を入力して「Submit merge request」ボタンをクリックします。
- タイトル
- 概要
- 担当者(レビュア)
- マイルストン(今回は使用しない。GitHub Flowでは不要かも)
後から気づきましたが、ここで入力した内容はmasterブランチにマージする際のデフォルトのコミットメッセージとなります。
よって、このトピックブランチでどんな変更が加わるのかという内容を簡潔に記載するのが適切でしょう。
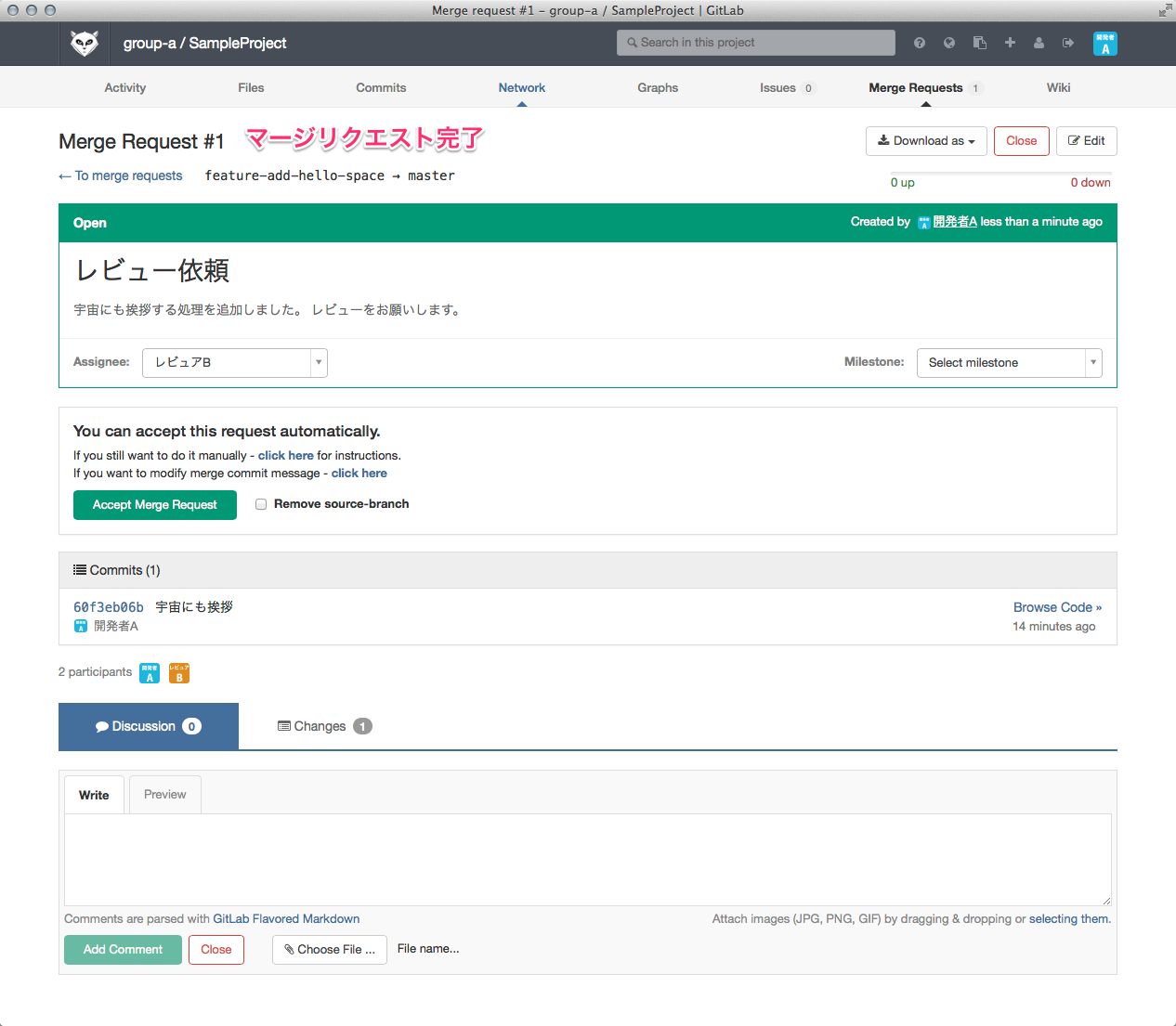
つまり以下のような「レビュー依頼」というタイトルは間違いですので注意して下さい!
マージリクエスト完了です。
※マージリクエストを行うまでのフローはこの他にもあります。
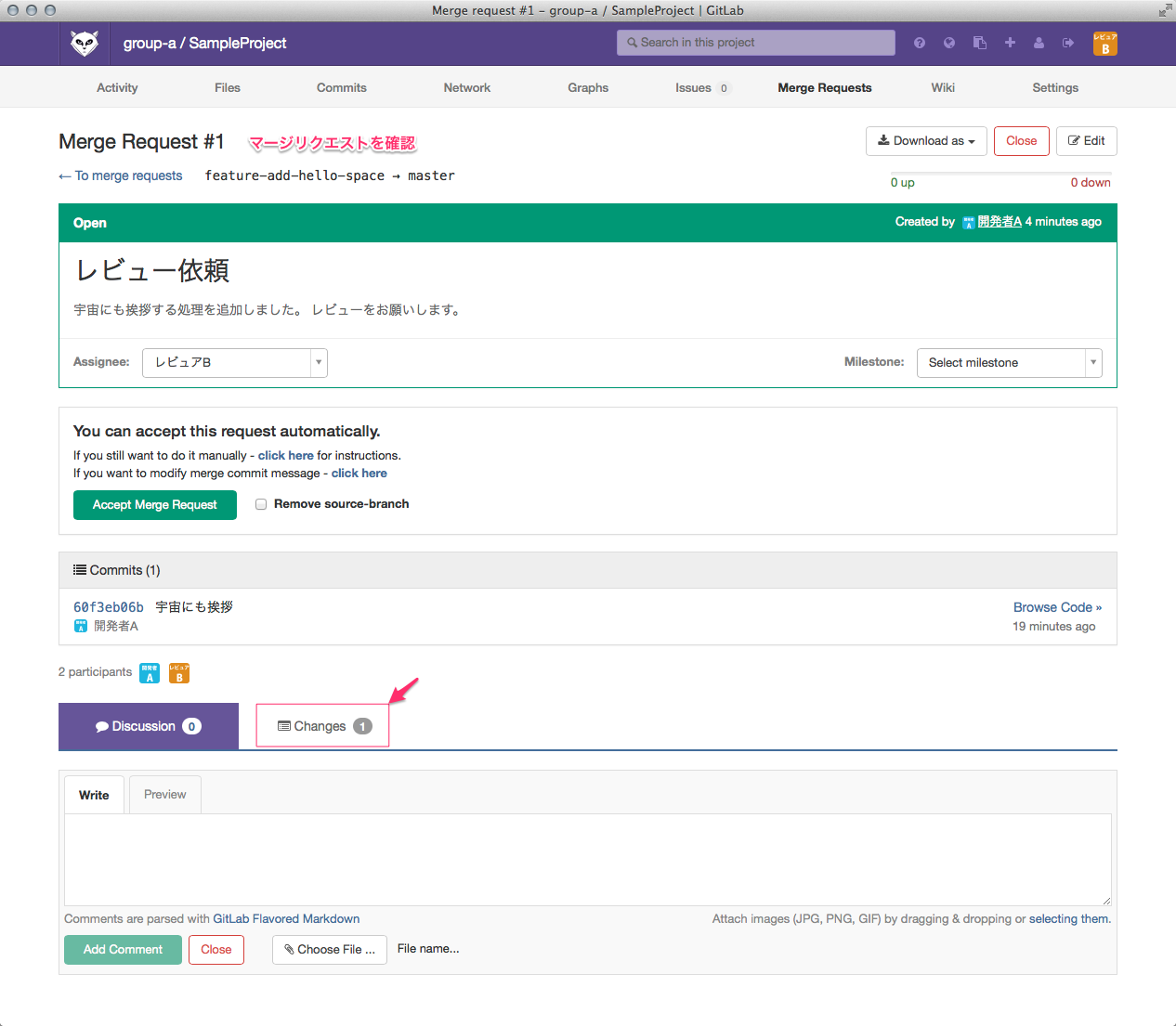
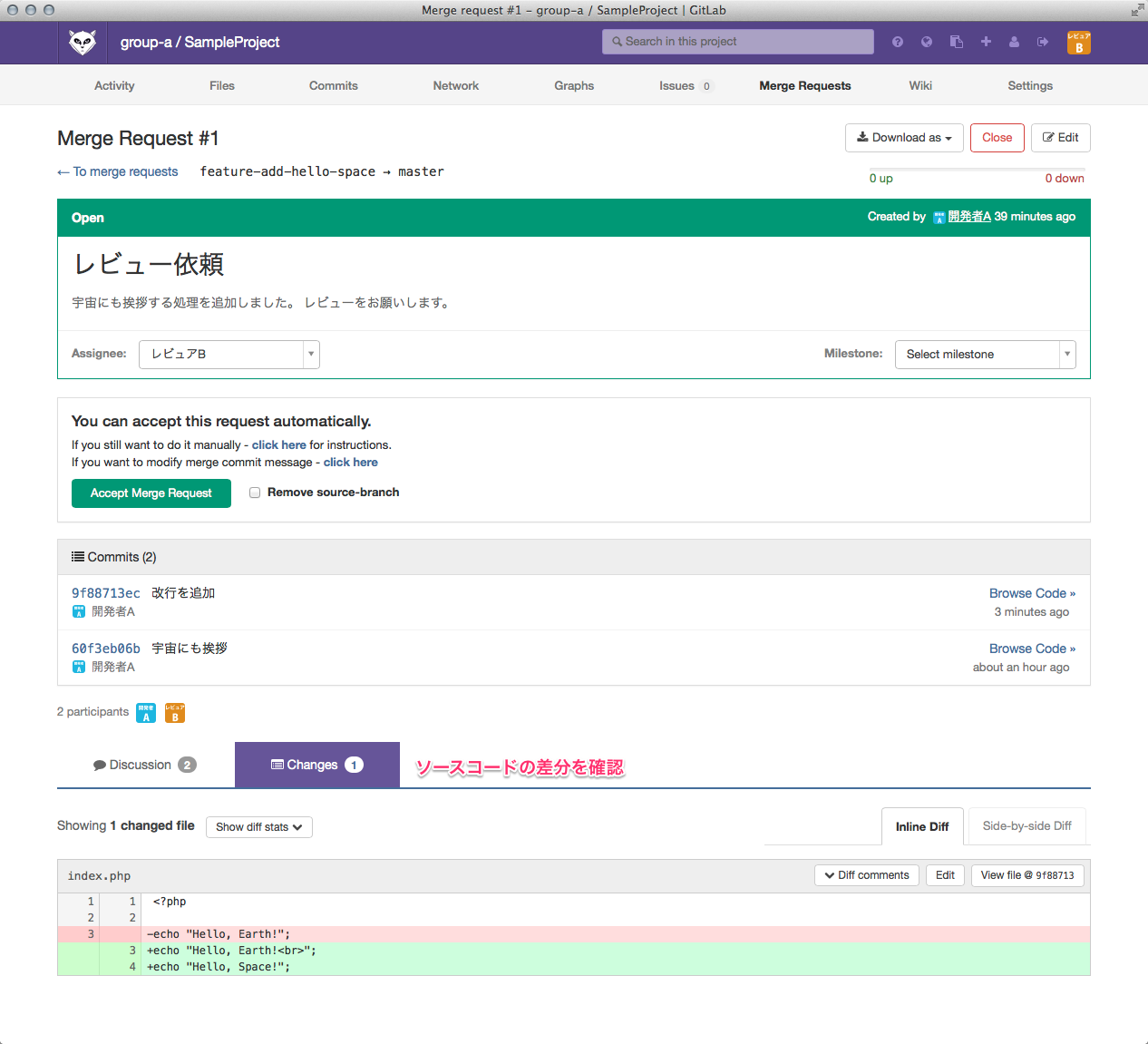
レビュアBはマージリクエスト申請のメールを受信したので確認をします。
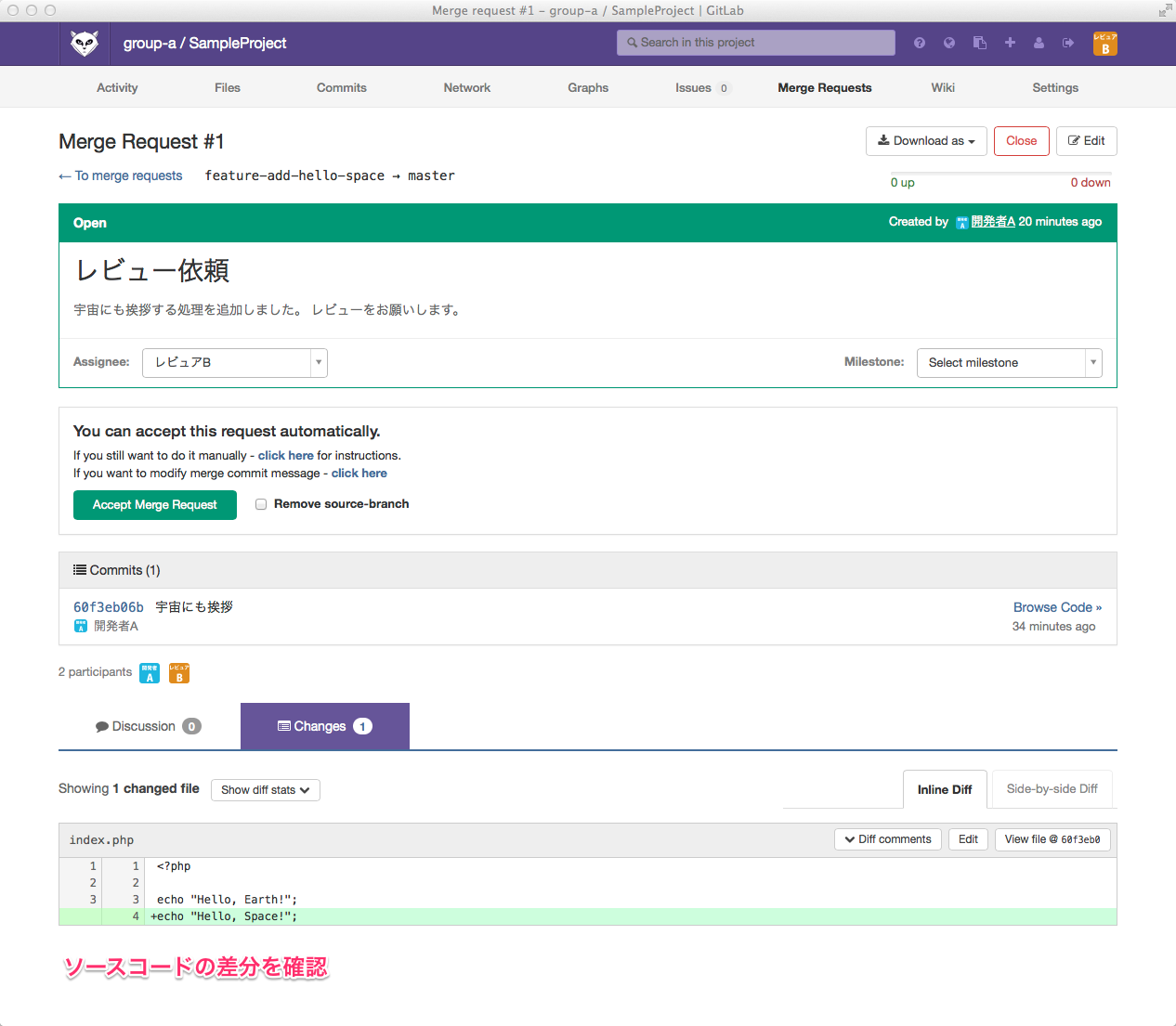
「Changes」タブをクリックする事でソースコードの差分が確認できます。
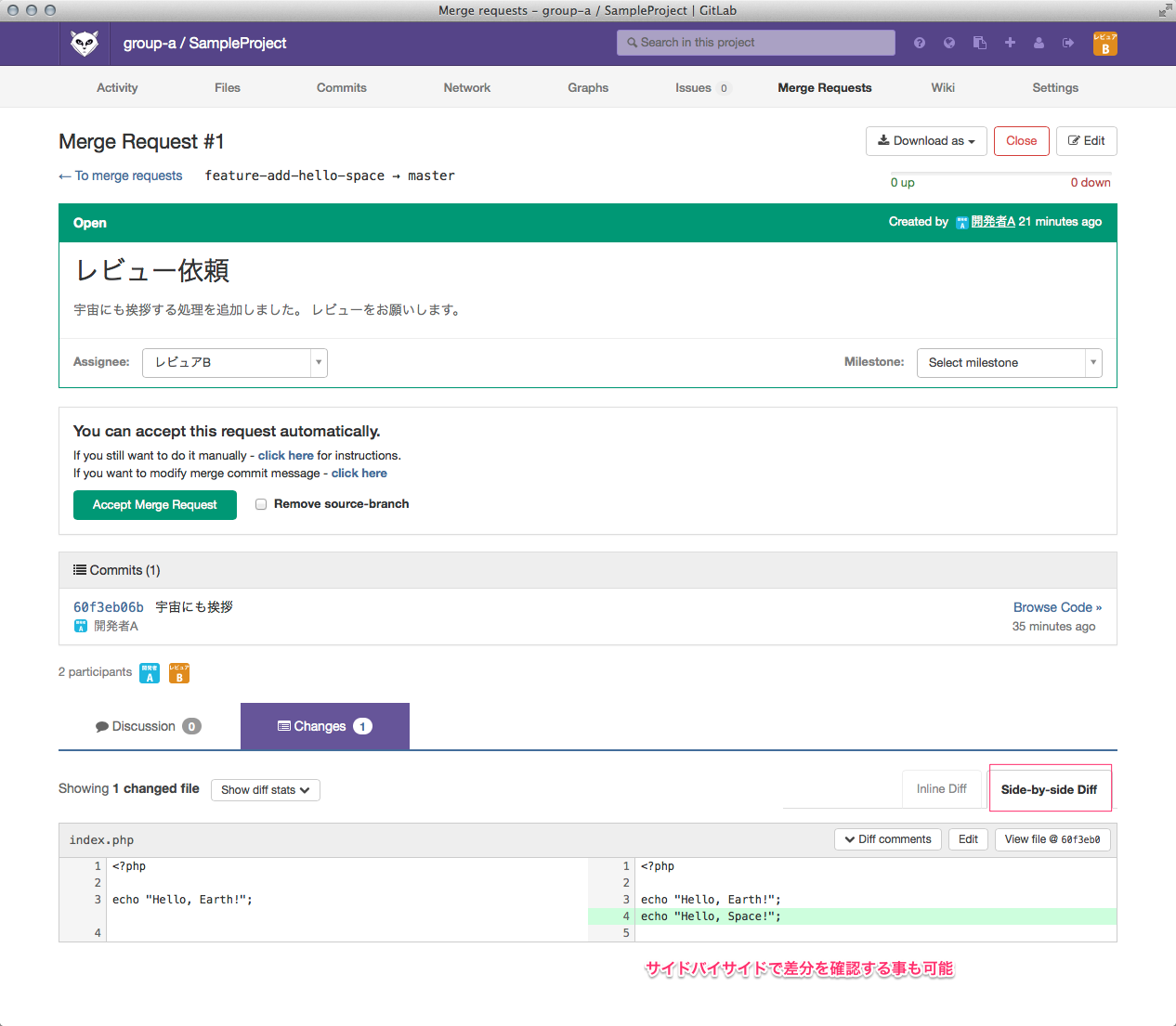
サイドバイサイドでの差分確認も可能です。
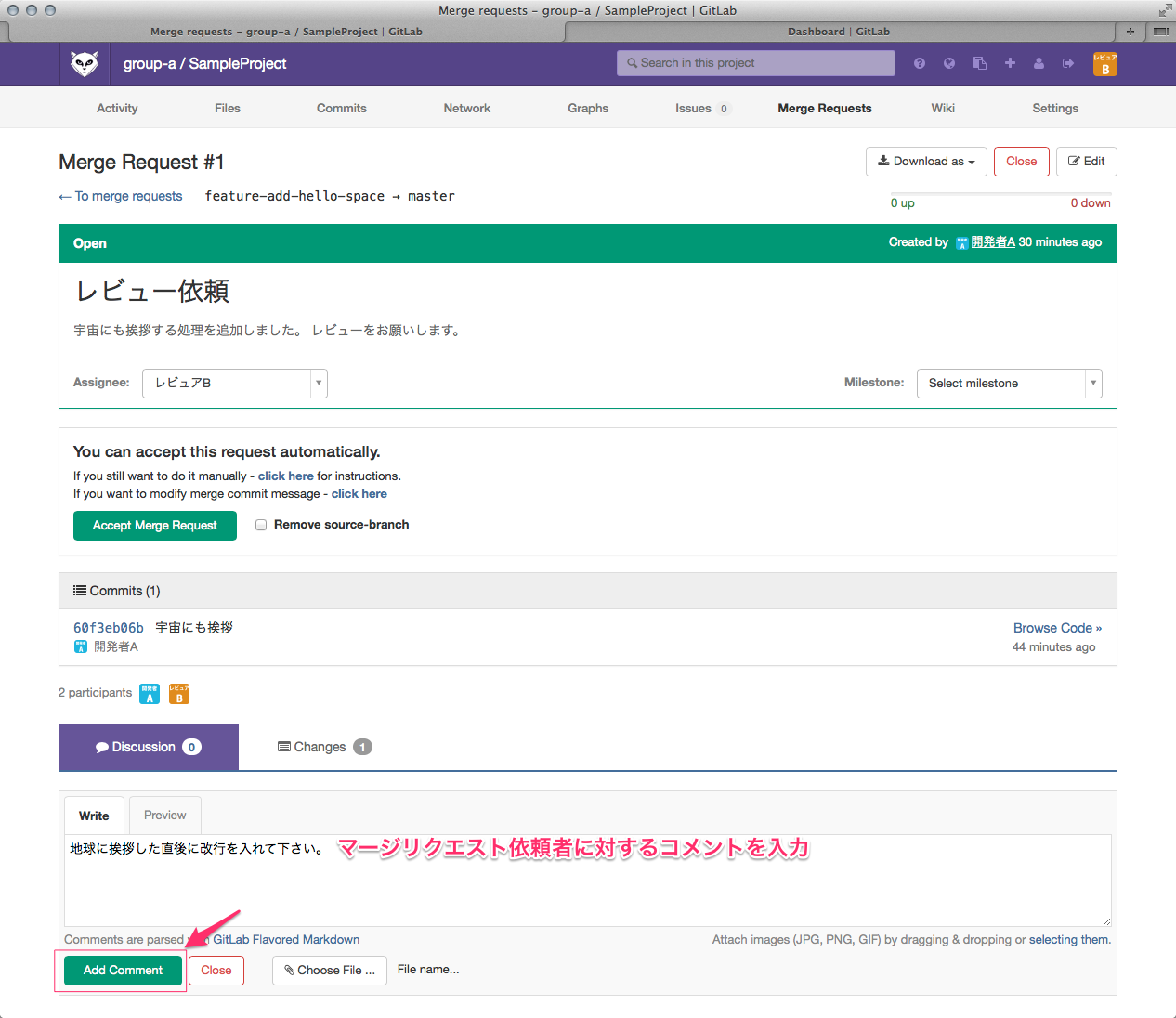
レビュアBがソースコードを確認したところ、指摘事項があったので開発者Aに対してコメントを送信します。
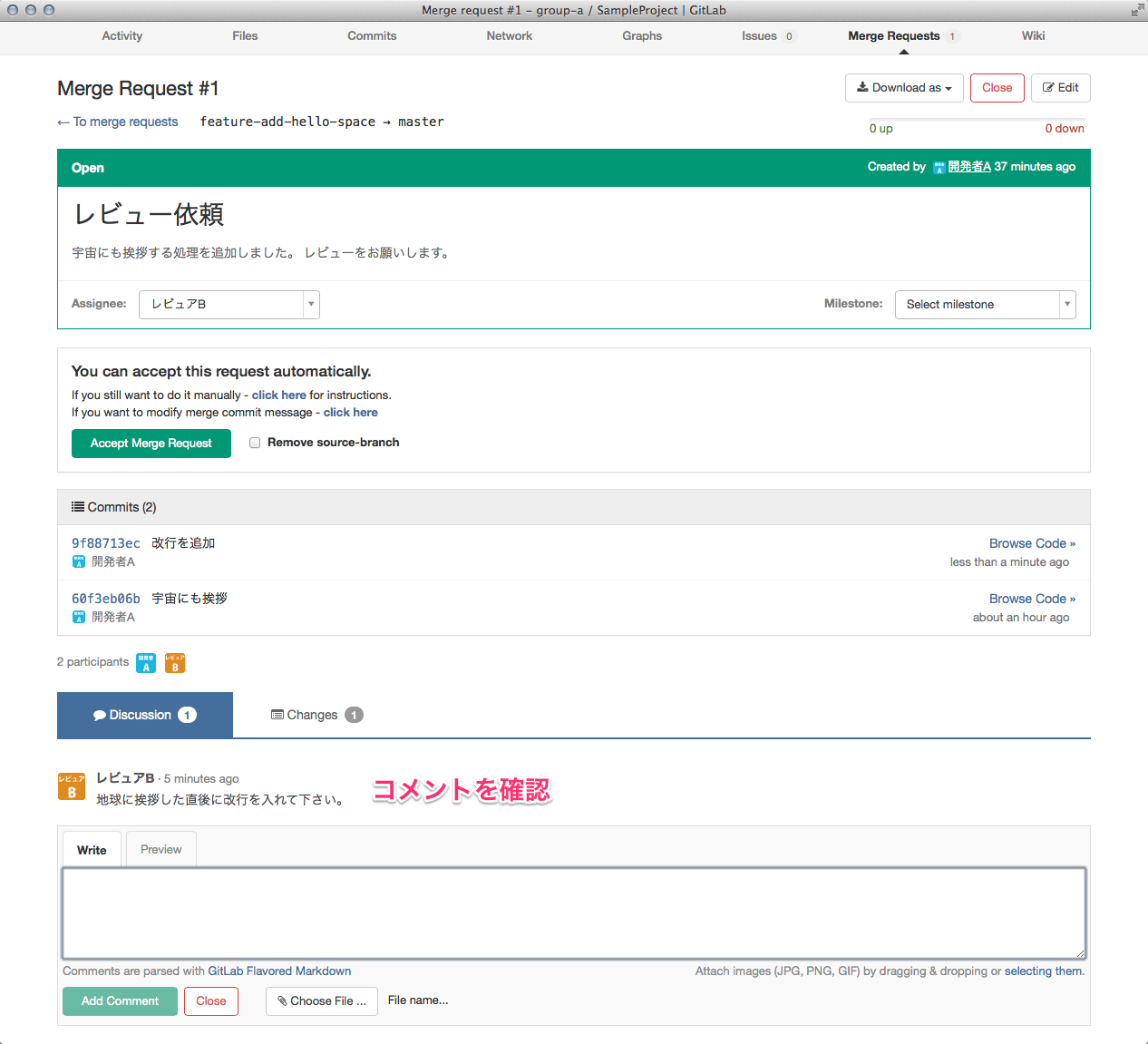
開発者Aは該当のマージリクエストにコメントされた旨のメールを受信したので内容を確認します。
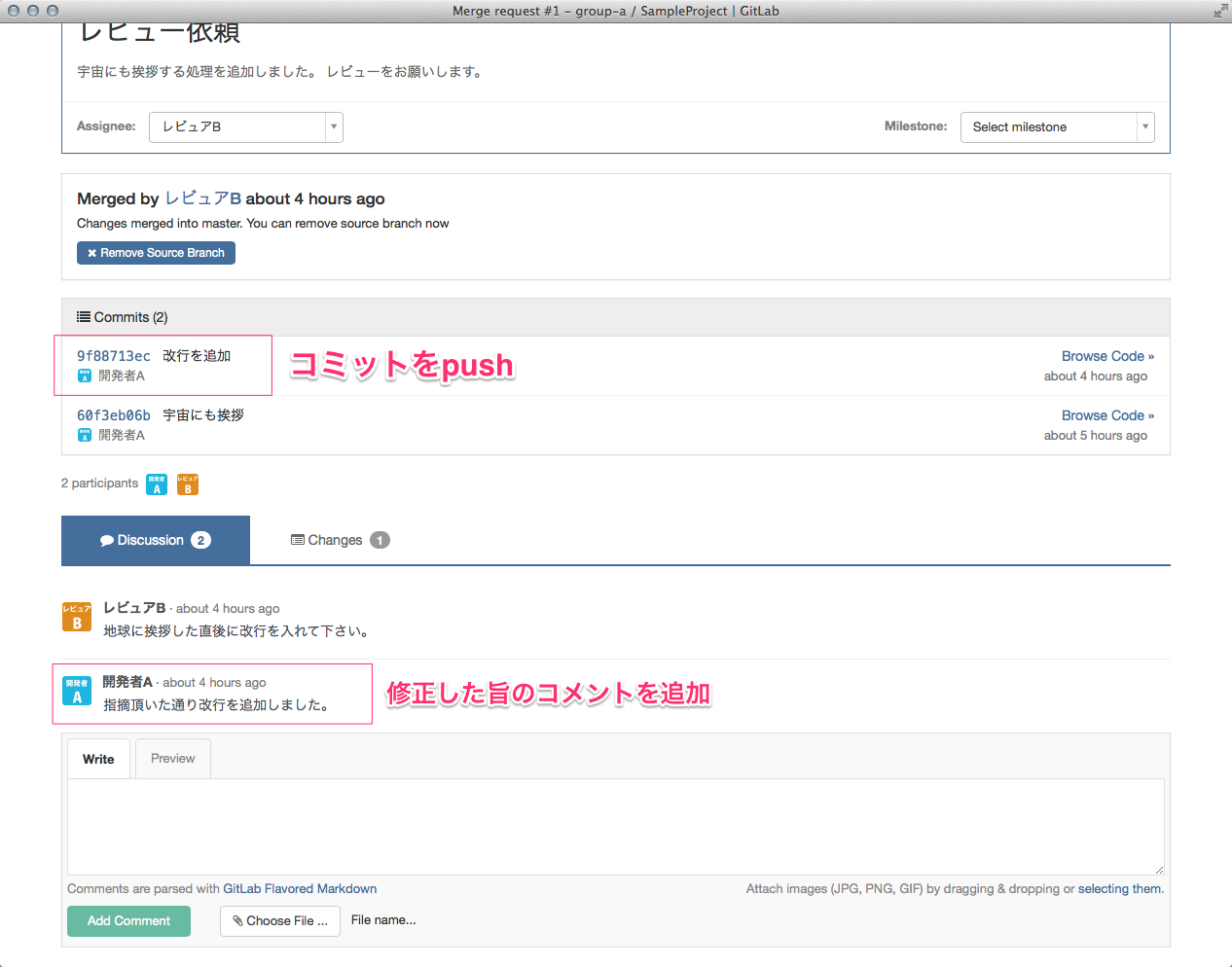
開発者Aはコメントの内容にもとづいてソースコードを修正し、コミット、pushします。
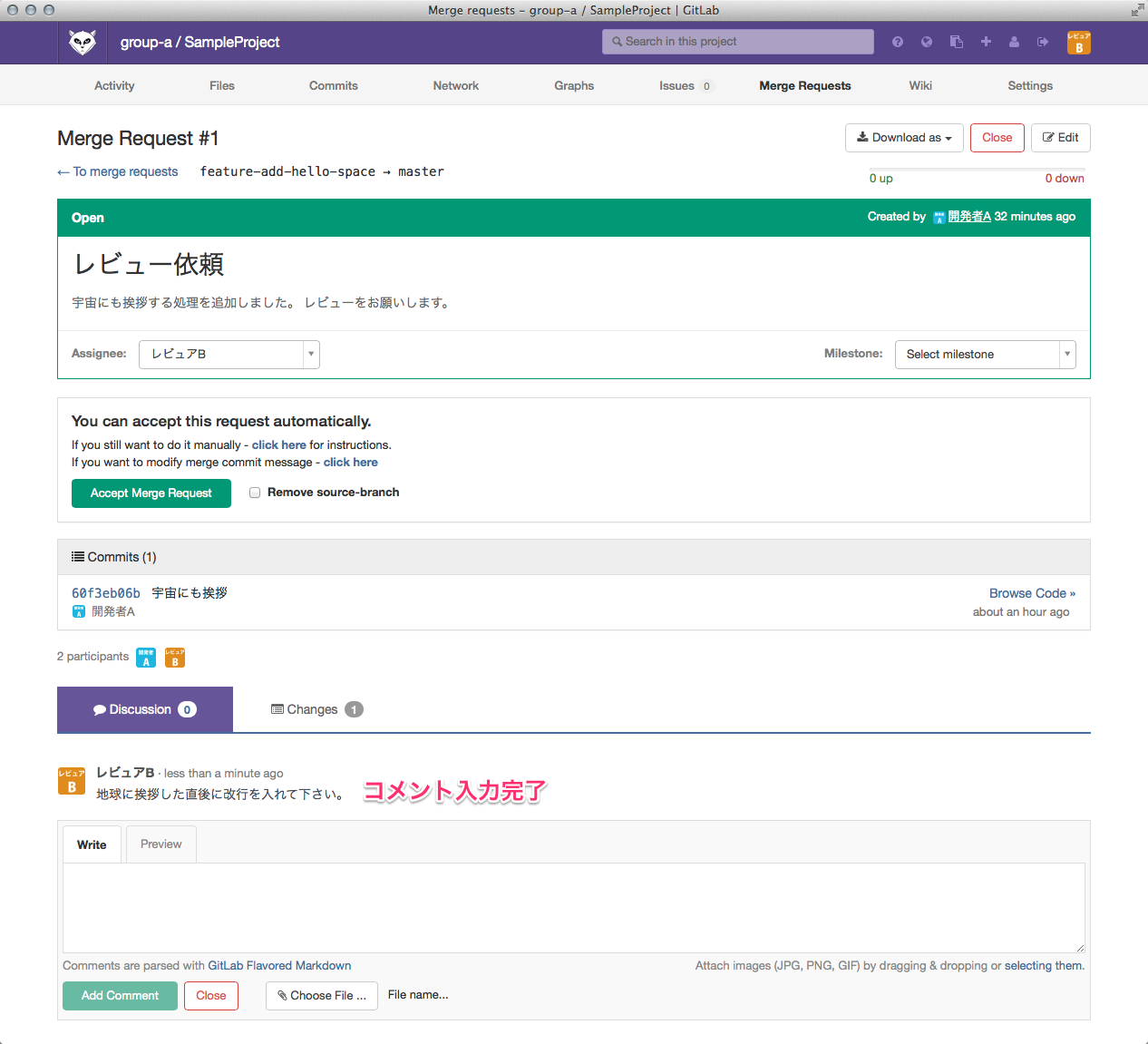
push後、対象のマージリクエストでコメントを入力します。
レビュアBはコメントを受けてソースコードを確認します。
レビュアBは意図したものと違うコードがあがってきたので指摘をしようと思いましたが、リリースまでに時間がなかった事と、その内容が軽微なものであったので自分自身で修正する事にしました。
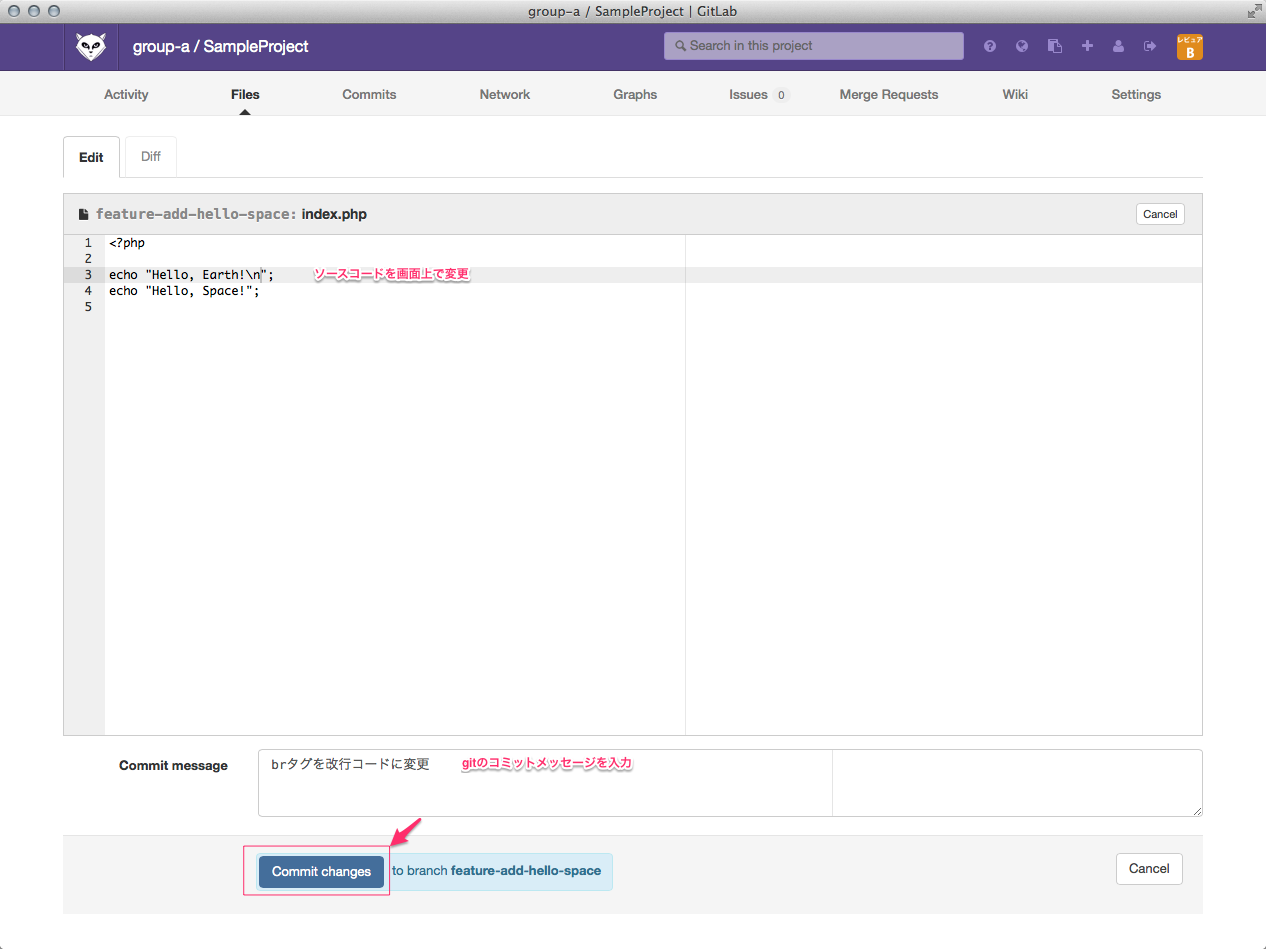
「Edit」ボタンをクリックする事で画面上から直接修正し、コミットが可能となります。
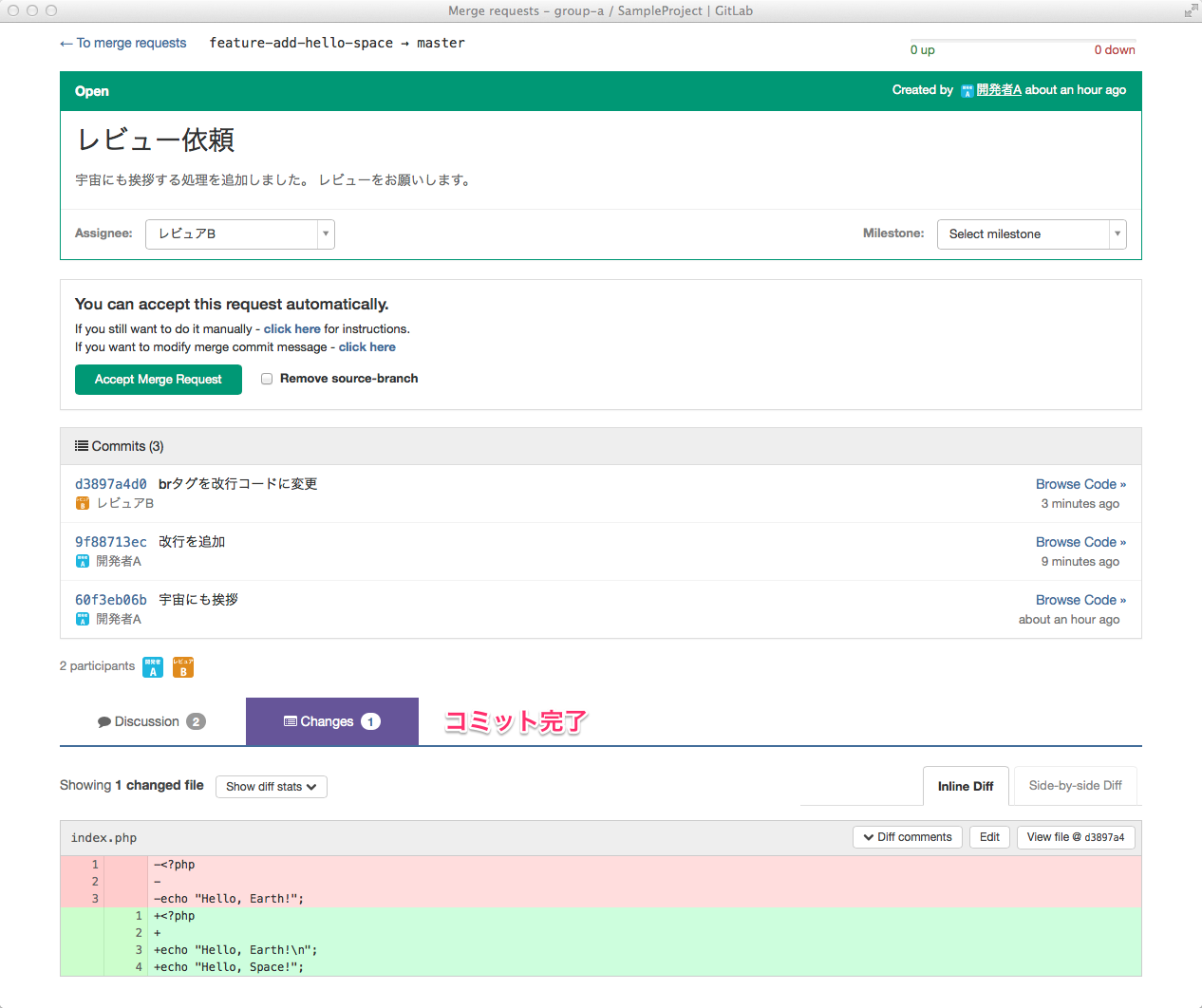
コミット完了です。
なんか画面上でソースコード修正してコミットまでするのって変な感じです。
実際はあまり利用しないでしょうが、GitLabの機能紹介という事でやってみました。
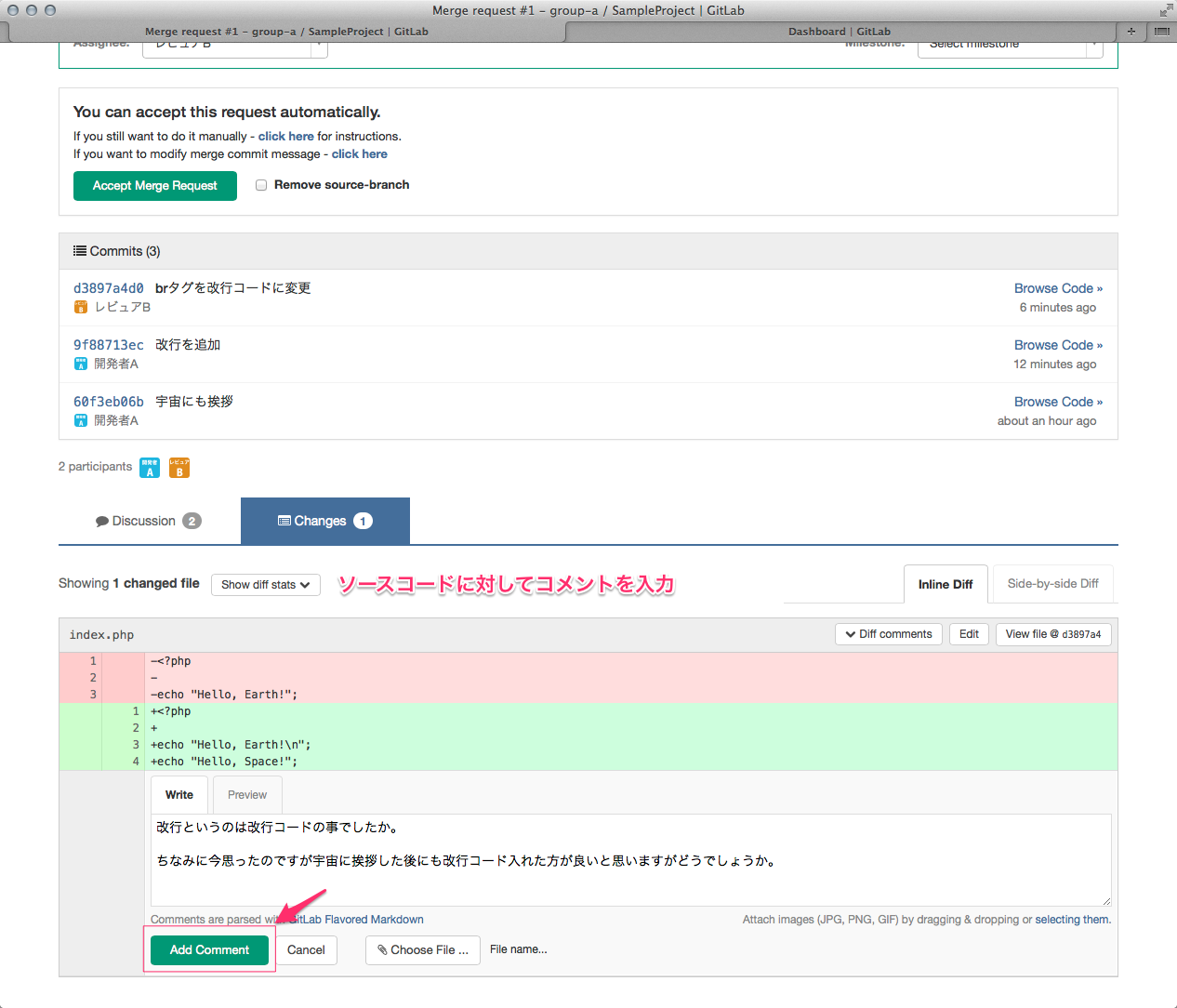
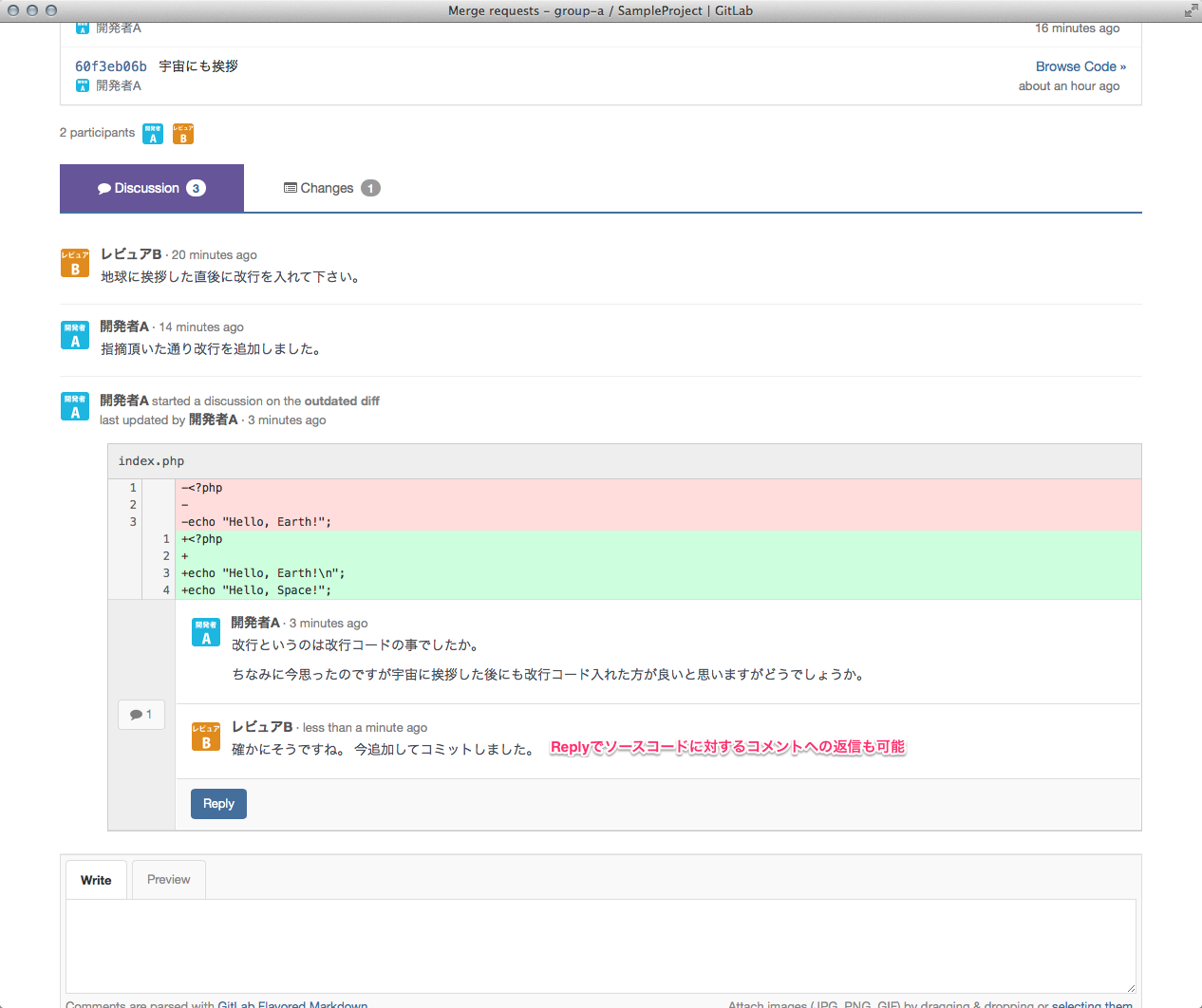
その後、開発者Aはふと気づいた事があるのでソースコードに対してコメントしました。
※GitLabはソースコードの該当箇所にたいしてもコメントが可能です。
レビュアBはその内容を確認して再度自分自身で修正、コミットし、その旨コメントしました。
4.コードレビューで問題ない事を確認後、masterブランチにトピックブランチをマージする
リリースできる状態となりましたのでレビュアBはmasterブランチに今回のトピックブランチをマージします。
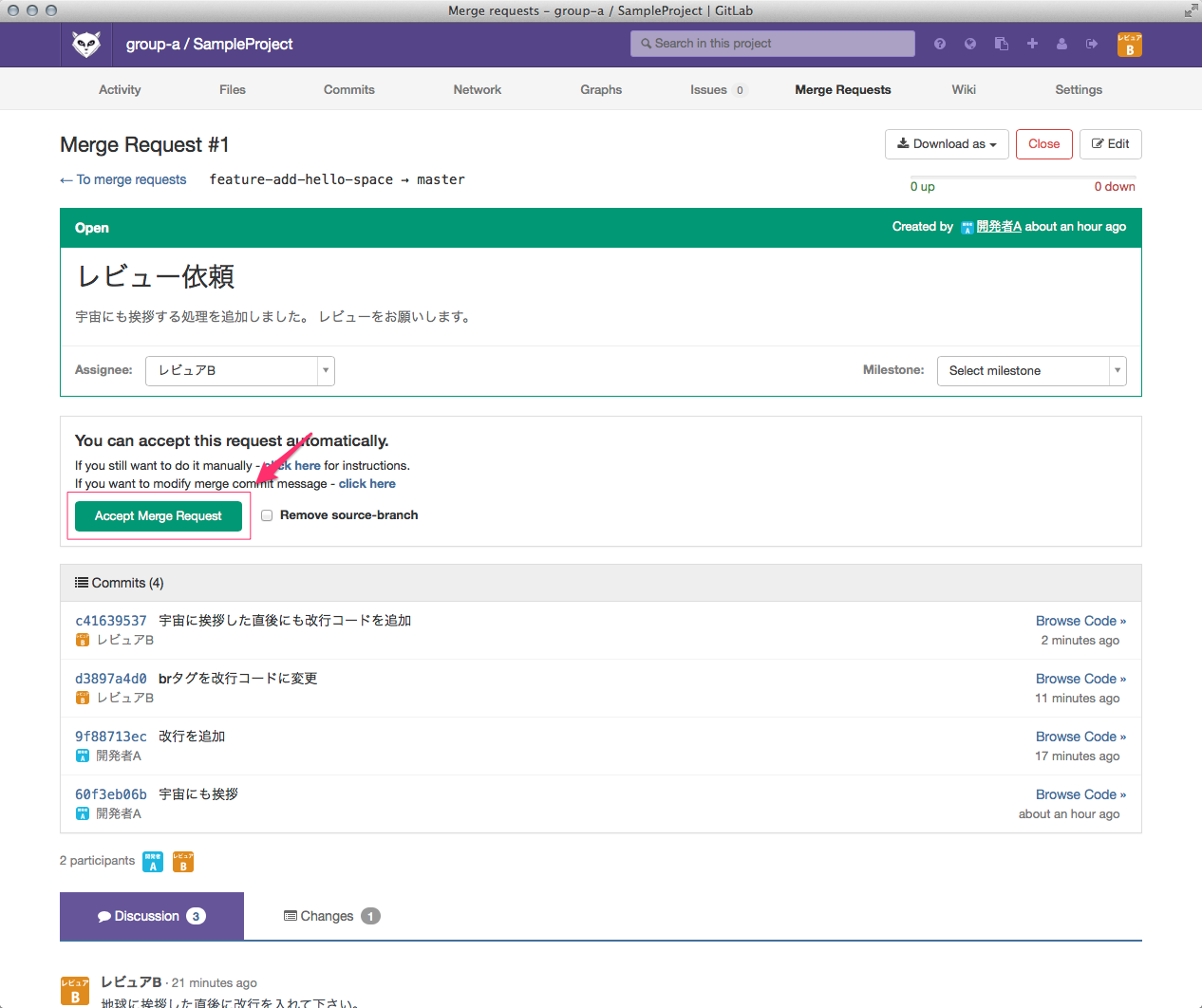
該当のマージリクエスト画面にある「Accept merge request」ボタンをクリックします。
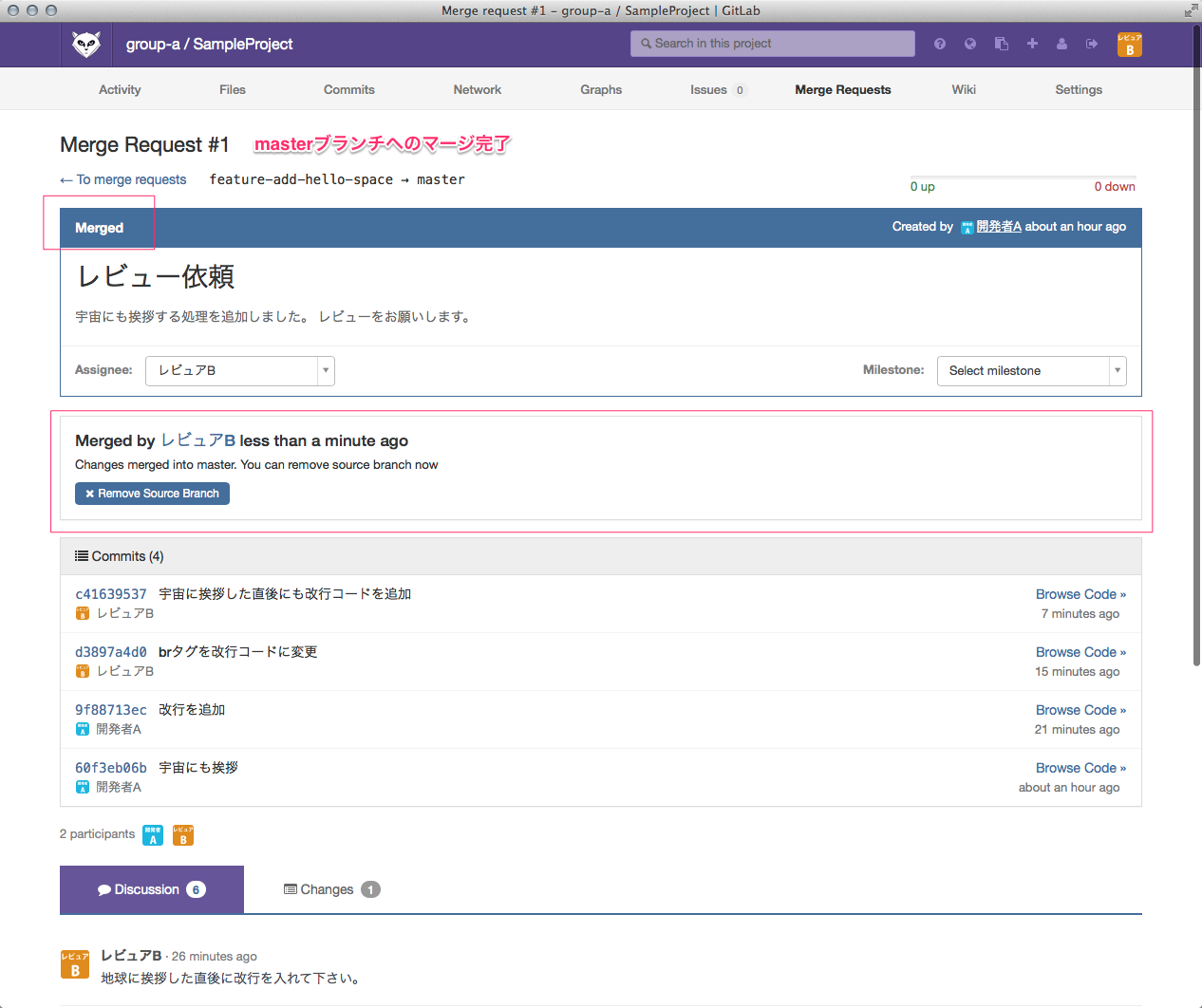
問題なくマージができました。
5.即時にmasterブランチをプロダクション環境へデプロイする
プロダクション環境へのデプロイ方法についてはまだ未検討です。
製品にもよりますが、最終形はDockerを利用したブルーグリーンデプロイメントが理想なんじゃないかと思ったりしています。
弊社ではこの部分についてはまだ当分手動になりそうです。
今後はRedmineとの連携、その次はJenkinsとの連携をやっていきます。