おはこんばんにちは、いい年してモンハンしちゃってるモリです。
さて、今回はCMSの1機能としてよくあるCSVダウンロード機能に関する記事を書きたいと思います。
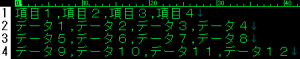
PHPで生成したCSVをエンドユーザーがダウンロードしてエクセルで開いたら文字化けしてる!って
事を無くす為のやり方です。
結論から言うとファイルの先頭にBOMを付与する事で文字化けを回避させることが出来ます。
エクセルにUnicodeと識別させるために付与します。
これがあるとエクセルは自動的に判別してくれます。
SIJISに変換する方法もありますが、UTF8のまま文字化け対応させるやり方です。
BOMなしのPHPソース
header("Content-Type: application/octet-stream");
header("Content-Disposition: attachment; filename=sample.csv");
$fp = fopen('php://output','w');
$data = array(
array('項目1','項目2','項目3','項目4'),
array('データ1','データ2','データ3','データ4'),
array('データ5','データ6','データ7','データ8'),
array('データ9','データ10','データ11','データ12')
);
foreach($data as $output){
fputcsv($fp, $output, ',','"');
}
fclose($fp);
さっきのソースのデータ書き込み前にBOMを付与します。
fwrite($fp, '\xEF\xBB\xBF');
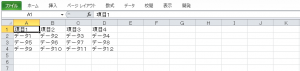
BOMありバージョンで見てみるとちゃんと読み込めていますね。

おまけ:BOMありのPHPソース
header("Content-Type: application/octet-stream");
header("Content-Disposition: attachment; filename=sample.csv");
$fp = fopen('php://output','w');
fwrite($fp, "\xEF\xBB\xBF");
$data = array(
array('項目1','項目2','項目3','項目4'),
array('データ1','データ2','データ3','データ4'),
array('データ5','データ6','データ7','データ8'),
array('データ9','データ10','データ11','データ12')
);
foreach($data as $output){
fputcsv($fp, $output, ',','"');
}
fclose($fp);
では。。。