どうも、ニタです。
先日、WordPressの交流会WordCamp Tokyo 2015に参加してきました。
WordCamp Tokyo 2015

このところ、WordPress関連のことしか書いていませんが、WordPressが好きすぎるので良いかなと勝手に思ってます。
今年のWordCamp Tokyoのテーマが「More Publishing」ということで、WordPressのテーマやプラグインに関するセッションやワークショップの他に、サイト運営者やブロガーといった、「情報発信」を行う方を対象にしたセッションも多く見られました。
今回は、私が参加したセッションの中で、興味深かったセッションの感想など書いていこうと思います。
【基調講演】「なんとなく」の壁を越えよう!自信を持って WordPress を選択するためのヒント
WordPressの運営会社Automattic社に所属の数少ない日本人スタッフ、高野直子さんによる基調講演。
- Web全体の24.8%のWebサイトがWordPressで作られていること
- 数あるCMSの中でもWordPressが利用率58.8%と圧倒的なシェアを誇っていること
- TimeやTHE NEW YORKER、TOYOTA ブラジルといった大規模サイトから男木島図書館のサイトといった小規模サイトもWordPressで作られている
Webサイトを立ち上げるにあたり、ベースシステムにWordPressを選択するいくつかの根拠として、上記のことなどを説明していました。
WordPressが素早いWebサイト構築に向いていて、カスタマイズしやすいからこその、WordPressの利用率なのかもしれません。
また、年内リリースが予定されている次期バージョン、WordPress 4.4の特徴も紹介していました。
私が気になったものは、以下のもの。
WP REST API
REST API経由で外部から記事の取得や、記事の更新などが出来るようになります。
外部サイトやアプリから記事の取得更新が可能になり、情報発信の頻度、速度の向上が見込まれます。
このAPIを使用したアプリやWebサービスの開発をするのも面白いかもしれません。
Responsive Images
HTML5のsrcset属性を利用した、画面やウィンドウサイズなどのユーザーの端末環境に最適な解像度の画像を配信するのが、Responsive Imagesです。
これは、RICG Responsive Imagesというプラグインがコアに統合された形になります。通常通り画像をアップロードすれば、自動的にsrcset属性が追加され適宜画像が指定されるようになるようです。
スマホやタブレット端末、高解像度モニタなどユーザー環境が多様化し、画像サイズ指定に悩まされていた方も多いと思いますが、Responsive Imagesはその解決策の一つだと思います。
embed(記事の埋め込み)
Twitterのツイートや、はてなブログのブログカードのようにWordPressの記事を外部サイトに埋め込む事ができます。
参照リンクや引用文をただのテキストではない見せ方をすることで、記事の見栄えが良くなったり、情報発信の楽しさが増えるのではないでしょうか。
ただし、SSLサイトで非SSLサイトのコンテンツを埋め込むことは出来ないようです。(機能としてNGな訳ではなく、ブラウザ側でブロックされるでしょう)
Content Publishing in 2016
Human Made社のNoel Tockさんによる、情報発信の形の変化や対応策についてのセッション。
Noelさんは、レストランサイトを構築できるWebサービスhappytablesなどを数多くのサイトをプロデュースしています。
記事を公開し自分のWebサイトへユーザーを誘導するのに、従来のSNSや外部サービスの利用だけでは、今後誘導し難くなるとされています。
スマホやタブレット端末の普及に伴い、Webサイトの他にアプリやWebサービスも数多く公開されていますが、それらを利用するユーザーの所有時間は1日24時間と変わりません。
そういった限られた状況において、いかに自分のWebサイトやコンテンツを見てもらう時間をユーザーから取れるのかが重要になってきます。
海外の有名サイトの情報発信方法を参考に、ユーザーの環境に寄り添った、自分のコンテンツに適した情報発信方法をいくつか紹介していました。
WordPressで行う継続的インテグレーション 入門編 -プラグイン開発・保守地獄から学んだこと-
Custom Post Type Permalinksなど有名プラグインを多く開発しているToro_Unitこと占部さんのセッション。
ざっくり要約すると、「PHP Unit使ってテスト駆動開発しないと地獄見るぜ」。
WordPressには「WP_UnitCase Class」というPHP Unitを継承したテスト用クラスも用意されているから、プラグイン開発するなら使ってみれば良いじゃない。ということでした。
WordPressをCUIでコントロールできる「WP_CLI」にある、プラグイン作成コマンドにも標準でテストコードやTravis CI用のymlファイルが生成されるので、テストコードを書いて損はないと思います。
ホント、テストは大事ですよ…
※「WP_CLI」はVagrantで構築できるWordPress開発環境の「VCCW」にも入っているので、WordPressサイトやプラグイン開発は、VCCWを使うのをマジお薦めします。
The Best Practices of Making WordPress Site Multilingual
多言語サイトをWordPressで構築する際のいくつかの方法について。
スライドにあるような、WordPressのマルチサイト機能や多言語対応プラグインなどの紹介がありました。
なかでも「YarakuZen」という翻訳サービス(商用有料)が気になりました。
すでにプラグイン化されているので、今度試してみたいと思います。
Webサイトをめぐるセキュリティ状況と効果的な防御方法~WordPressを題材として~
セキュリティと言ったらこの方、徳丸さんのセッションはWordCampでも人気のセッションだったと思います。
WordPressがカスタマイズしやすいCMSだからこそセキュリティにはコストを掛けるべきではないでしょうか。
自分でカスタマイズしたことで、セキュリティホールを自ら開けてしまうケースもあれば、セキュリティを考慮せず作られたプラグインを使っている場合もあります。
WordPressではセキュリティを高めるプラグインも多く公開されているので、それらを使ったセキュリティ対策も一つの手かと思います。
ライターと制作者のメディアの作り方
セッションタイトル通りですが、ライター、制作者の立場から、WordPressサイトでのサイト設計、コンテンツ設計についてディスカッションが行われました。
登壇されたのは、LIGブログの元編集長、コンテンツ制作会社ノオトでライターをしている朽木 誠一郎さんと、フリーランスWebデザイナーのおおはらかずきさん。
おおはらかずきさんが運営しているブログサイトは、225記事で月間100万PVを稼いでいる人気サイトです。
私は最近、当社コーポレートサイトにてFAIRWAY NEWSを運営しているので、記事を制作する上でのコツを多く聞けて有意義なセッションでした。
まとめ

WordPressは他のCMSと比較してもカスタマイズしやすいCMSだと思います。
それ故に開発者だけでなく、デザイナーやブロガーなどのコンテンツ制作者など多くの人に利用されているCMSだと今回のWordCampに参加し改めて感じました。
様々な使い方が出来、テーマやプラグインが利用できる反面、セキュリティを万全にしなければならないし、情報発信方法、ユーザーに知ってもらう手段なども時代に合わせて変えていかなければいけません。
基本的なことですが、サイト構築、コンテンツ制作の上で大事にしなければならないことだと思いました。
それではまた。
追伸
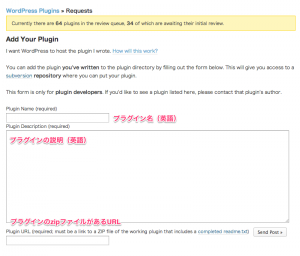
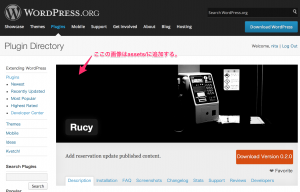
先月拙作のWordPressプラグインをアップデートしました。
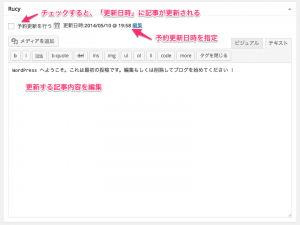
新機能として「ロールバック機能」を追加しています。
これは一度予約更新で更新した投稿内容を、日時指定で更新前の状態に戻すことができます。
予約更新する投稿内容を期間限定で表示させる場合などに使えると思います。