満員電車の時はとなりにハイヒール女子がいない事を確認しておきましょう。電車が揺れた時に痛い目をみます。
ベッチです。
今回はログ収集・解析・可視化についてです。
もはやデファクトとなったELKスタックをローカルマシン(ただしこの記事での説明はMacに限ります)に10分で構築します(コマンドは数回実行するだけです)。
ELKスタックとはElasticsearch社のElasticsearch(解析) + Logstash(収集) + Kibana(可視化)の3つの製品の総称です。
順番的にはLEKの方がしっくりくると思うのは自分だけでしょうか。
ちなみにLogstashのかわりにfluentdを使うパターンがEFKスタックと呼ばれるものです。
それでは早速構築していきます。
もちろん10分で構築するのですからアレを使う前提です。 そうですコレです。
-
Boot2Docker
-
docker-compose
コレの環境は今の時代当然インストール済みであると思っているので特に説明しません。
ソースはGithubにあがっている以下を利用します。
https://github.com/deviantony/fig-elk
上記ソースを利用して構築されるELKのバージョンは現時点でそれぞれ以下の通りです。
-
elasticsearch 1.5.0
-
logstash 1.4.0
-
kibana 4
1.fig-elkをクローンする
git clone git@github.com:deviantony/fig-elk.git
cd fig-elk
2.logstash.confにfilterを追加
これ追加しとくとApacheのログ収集する時にいろいろと分析しやすくなります。
# 修正対象ファイル logstash-conf/logstash.conf
input {
tcp {
port => 5000
}
}
# Add your filters here
filter {
grok {
match => { "message" => "%{COMBINEDAPACHELOG}" }
break_on_match => false
tag_on_failure => ["_message_parse_failure"]
}
date {
match => ["timestamp", "dd/MMM/YYYY:HH:mm:ss Z"]
locale => en
}
geoip {
source => ["clientip"]
}
grok {
match => { "request" => "^/%{WORD:first_path}/%{GREEDYDATA}$" }
tag_on_failure => ["_request_parse_failure"]
}
useragent {
source => "agent"
target => "useragent"
}
}
# Must use http protocol and specify the host to use Kibana4
output {
elasticsearch {
protocol => "http"
host => "elasticsearch"
}
}
3.docker-compose upする
最後に以下を実行すればELKのそれぞれのコンテナが起動し始めます。(※初回のみコンテナイメージのダウンロードで時間かかります。10分で構築するという部分の9割がここに時間使います)
docker-compose up
kibanaが起動してきたら完了です。念のためコンテナのプロセスを確認しておきます。(折り返しちゃってみずらいですが)
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f42553439266 deviantony/elk-logstash:latest "/opt/logstash/bin/l About an hour ago Up About an hour 0.0.0.0:5000->5000/tcp figelk_logstash_1
d5697254c482 deviantony/elk-kibana:kibana3 "nginx -g 'daemon of About an hour ago Up About an hour 443/tcp, 0.0.0.0:8080->80/tcp figelk_kibana3_1
0f9a20c87f6e deviantony/elk-kibana:latest "/entrypoint.sh" About an hour ago Up About an hour 0.0.0.0:5601->5601/tcp figelk_kibana4_1
810736bac50d deviantony/elk-elasticsearch:latest "/usr/share/elastics About an hour ago Up About an hour 0.0.0.0:9200->9200/tcp figelk_elasticsearch_1
これで環境構築は完了です。
それでは実際に動きを確認してみます。
以降にでてくるboot2docker-ip-addressという部分はboot2dockerのIPに便宜変更して下さい。
以下で確認できます。
boot2docker ip
4.ローカルマシン上でApacheのログファイルをLogstashへ送る
サンプルとしてなんでも良いので適当にApacheのログファイルをLogstashへ読み込ませてみます。
以下を実行するだけです。(※access.logのファイルパスは便宜変更して下さい)
nc boot2docker-ip-address 5000 < access.log
5.Elasticsearchにインデックス化されているかを確認する
確認する前にelasticsearchに「elasticsearch-head」というプラグインをインストールしておきます。
インストールしておくと実際にデータがelasticsearchにインデックスされているかどうかの確認ができるWebインタフェースが利用できます。
docker exec -it b483227414d0 bash
cd /usr/share/elasticsearch
./bin/plugin install mobz/elasticsearch-head
ブラウザで以下へアクセスする。
http://boot2docker-ip-address:9200/_plugin/head/
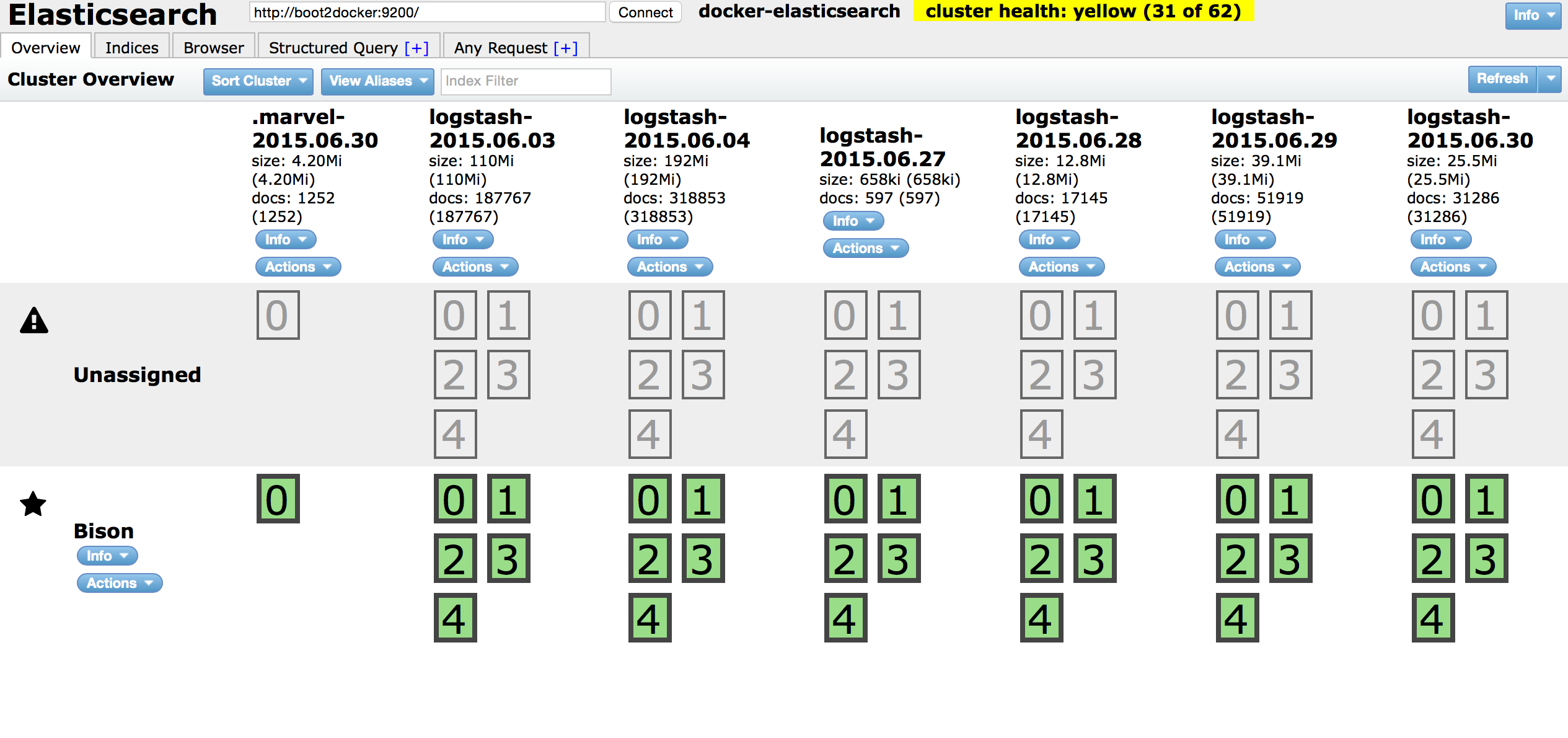
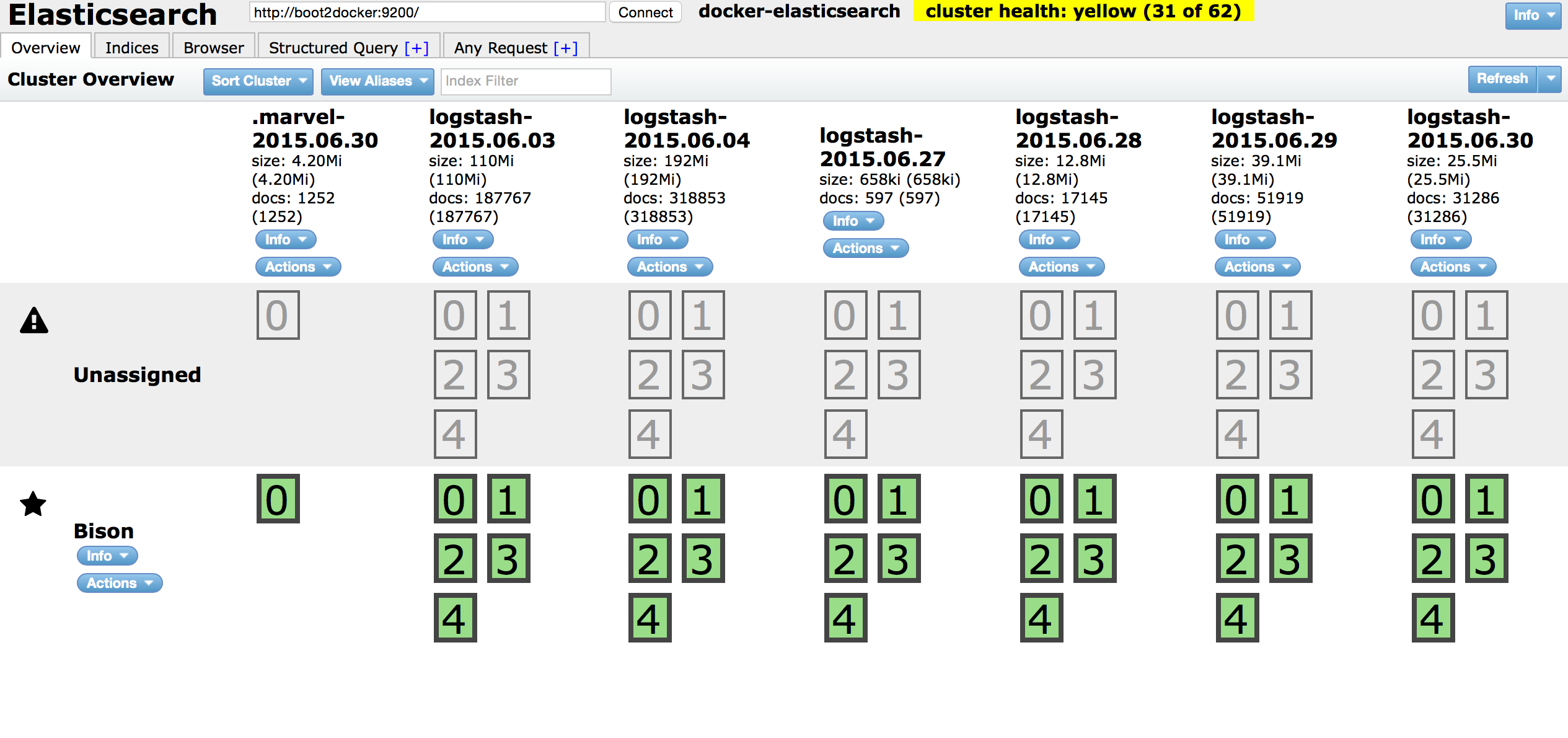
以下のような画面が表示されてインデックス状態がわかります。

ちなみに「Bison」って書かれているのがnode名です。 指定しないと自動的にMARVELヒーローの誰かの名前になります。
今回はBisonってなってます。知りません。
6.お待たせしました、最後にKibanaで確認します
ブラウザで以下にアクセスします。
http://boot2docker-ip-address:5601
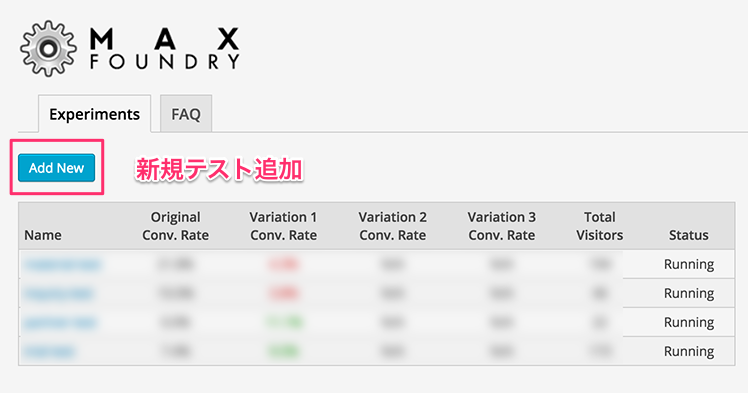
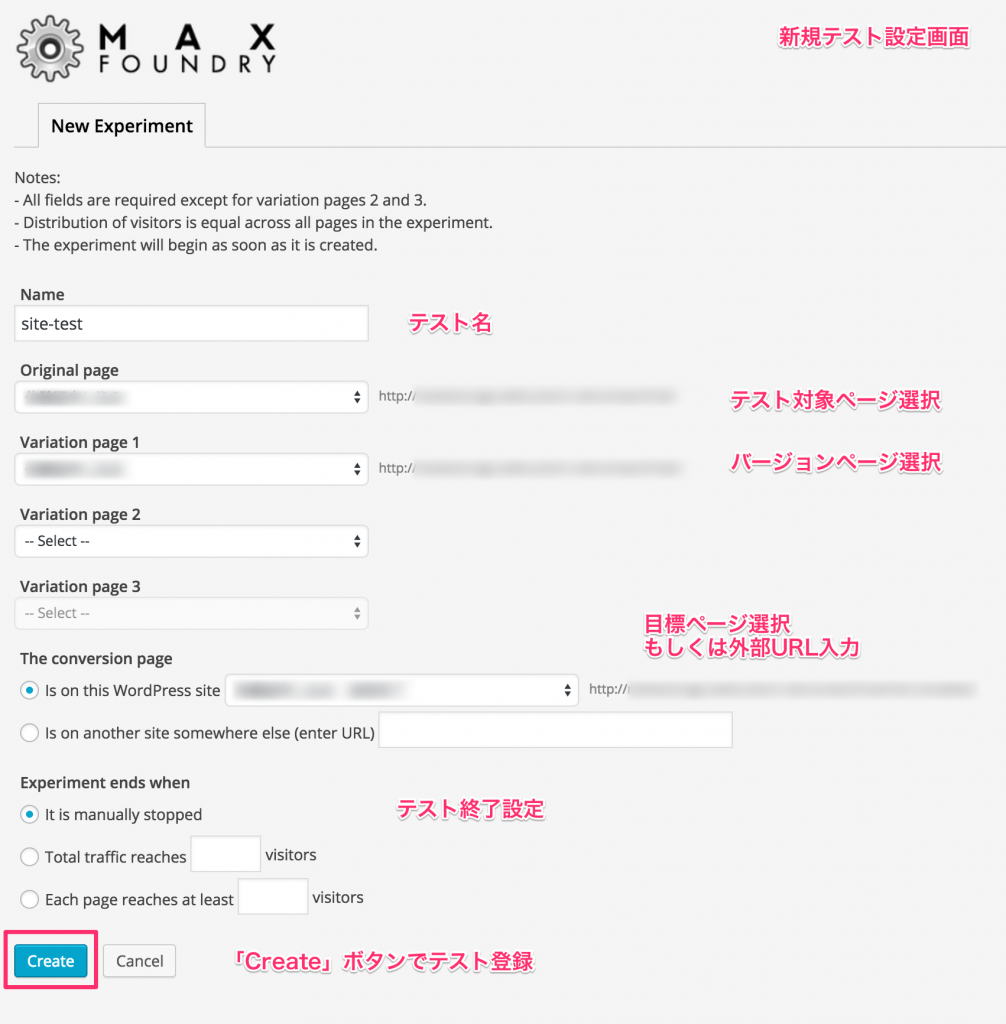
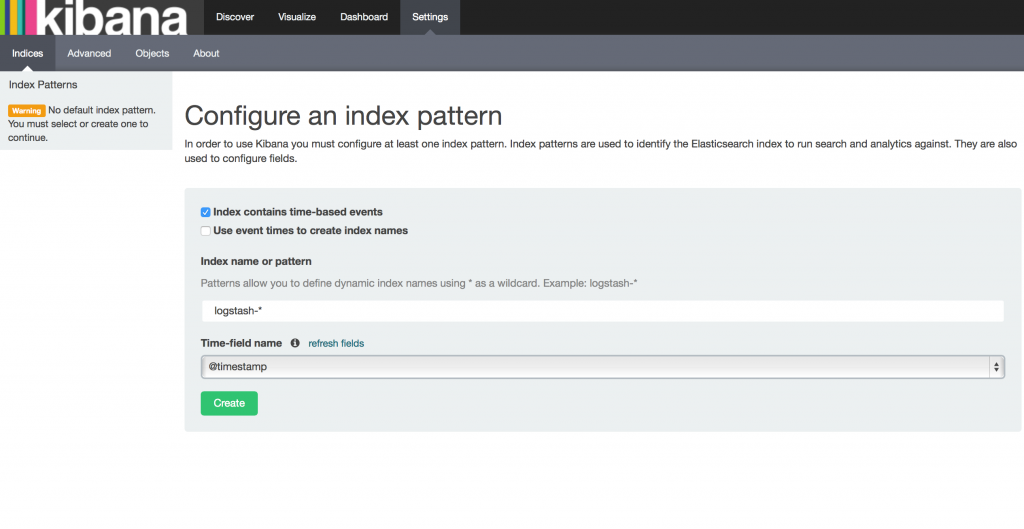
すると最初は以下の画面が表示されます。
「Time-field name」を@timestampにして「Create」ボタンをクリックして下さい。
すぐさまSettings画面に遷移しますが、Discover画面に遷移して下さい。
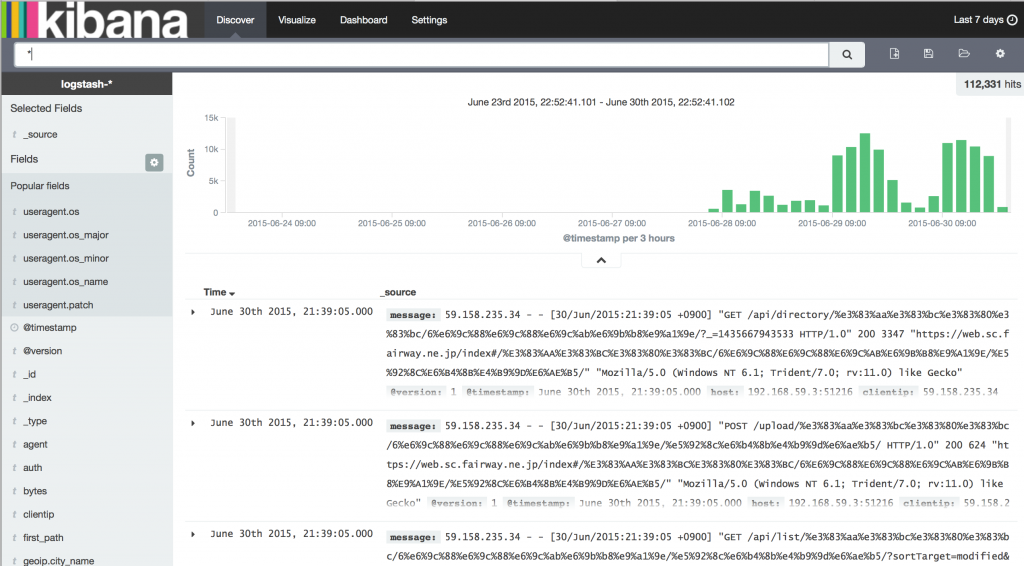
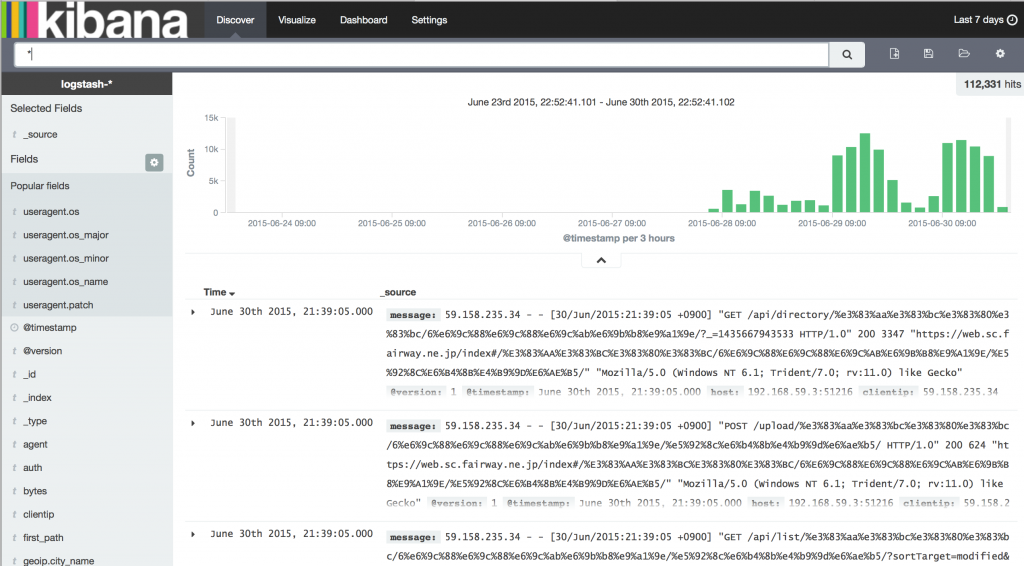
すると単純な棒グラフが表示されると思います。

表示されない場合は画面右上のTimeFilterを今回インデックスしたログファイルのタイムスタンプの範囲にすると表示されるはずです。
これでいろいろ触りながら確かめる環境ができました。
実際にはこのVisualizeの画面で可視化したいデータを選んでグラフつくって保存してっていうのを繰り返してDashboardでみるという流れになるので好き勝手にいろいろいじり倒してみて下さい。
それでは。